Двигаем объекты мышью
источник: П. А. Орлов ПРОГРАММИРОВАНИЕ ДЛЯ ДИЗАЙНЕРОВ
Учебное пособие
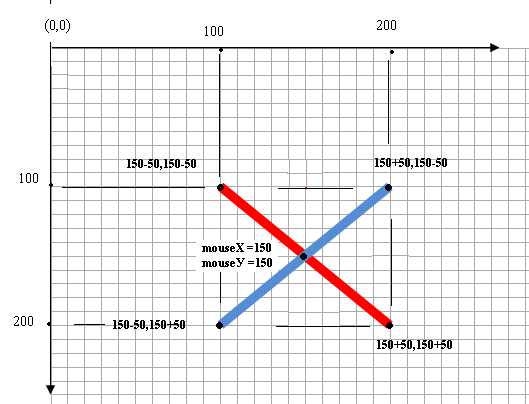
Пример 1. Двигаем крестик по экрану мышью
|
void setup () { void draw () { /* используем две системные переменные mouseX и mouseY. Значения, хранимые в этих переменных – это координаты курсора мыши*/ line(mouseX -50,mouseY -50, 50+ mouseX , 50+ mouseY); line (50+ mouseX,mouseY -50, mouseX -50, 50+ mouseY ); |
 |
|
Для того чтобы курсор мыши был расположен посередине крестика необходимо сместить крестик по диагонали влево в верхний угол на 50 пикселей.
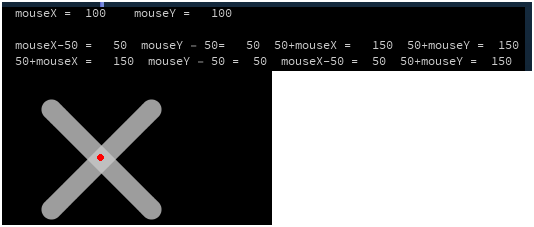
Каждый раз при его вызове переменные mouseX и mouseY получают новые значения положения курса мыши. Если вы двигаете мышью, то значения будут меняться. Если вы мышью не двигаете, то крестик стоит на месте.
println("mouseX = ",mouseX, " mouseY = ", mouseY); println(""); println("mouseX-50 = ",mouseX-50, " mouseY – 50= ", mouseY-50, " 50+mouseX = ", 50+mouseX, " 50+mouseY = ",mouseY+50); println("50+mouseX = ",50+mouseX, " mouseY – 50 = ", mouseY-50, " mouseX-50 = " , mouseX-50, " 50+mouseY = ",50+ mouseY); |
|
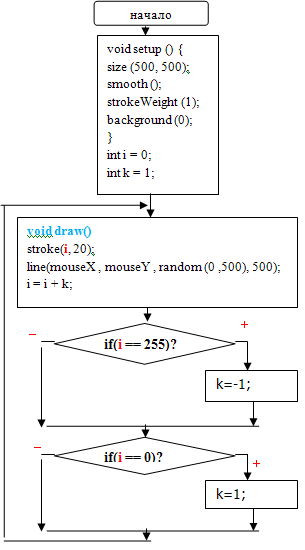
Пример 2. Управление крестиком с динамическим цветом
Добавим художественного эффекта в наше произведение.
В код вводим две переменные i и k между функциями setup() и draw(). Это требуется для двух вещей:
- Во-первых, если мы объявим переменную в какой-нибудь функции, например, в setup(), то эта переменная будет видна только внутри этой функции, так как область видимости переменной ограничивается фигурными скобками функции.
- Во-вторых, если переменную объявить вне функции, вне области видимости фигурных скобок, то она будет видна функции, например, draw().
Причем, эта переменная будет инициализирована один раз, будут выполнены программой один раз. И далее, функция draw() будет выполняться бесконечное число раз, что позволяет нам хранить значение переменной между вызовами функции draw().
|
void setup () { int i = 0; i = i + k; // как и в циклах выполняется увеличение переменной i на 1 /* C каждым вызовом функции draw() логический оператор проверяет условие в круглых скобках*/ if (i == 255) {k=-1;}
{k=1;} }
|
 |
|
1. Выражение i == 255 можно понимать так:" не равно ли i 255?". Логический оператор возвращает или истину (true), или ложь (false). Если мы получили истину, то отправляемся в фигурные скобки - {k=-1;} После этого программа следует дальше (if (i == 0).. Если получили ложь, то в фигурные скобки не попадаем и продолжаем сразу с строки - if (i == 0). 2. Обратите внимание на двойной знак равенства. Если бы мы поставили одиночный знак равенства, т.е. i = 255, то всегда срабатывала бы операция присвоения и далее, логический оператор возвращал бы всегда true. 3. Так как переменная i у нас используется для указания цвета и ее значение постоянно меняется, то крестик плавно меняет свой цвет от светлого к темному и обратно. |
|
Пример 3. Инвертирование цвета крестика
|
void setup() { void draw() { |
|
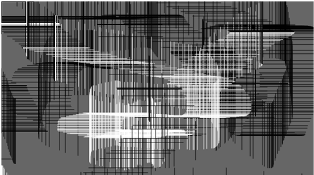
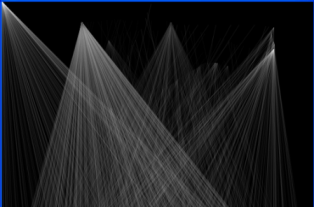
Пример 4. Рисование линий с вершиной в месте курсора
1. Функция random(0,500) с двумя атрибутами при каждом вызове, возвращает случайное число. Аргументы указывают максимальное и минимальное значение этого числа.
- В нашем случае координата X второй точки отрезка будет с каждым кадром разная:
- от 0 до 500.
- координата Y остается со значением 500.
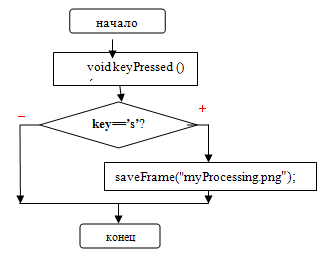
2. Функцию keyPressed(). Эта функция работает по такой же логике, как и функции setup() и draw():
- От нас требуется только реализовать их, а вызываются они без нашего вмешательства в код.
- Переменная key - встроенная, системная переменная Processing. В нее записывается значение –символ, который нажат на клавиатуре
3. Функция saveFrame("myProcessing.png"); запишет вашу картину в файл. И произойдет это достаточно быстро.
- Теперь если нужно открыть папку с вашим скетчем, это можно сделать в Processing IDE в меню:
Sketch->Show Sketch Folder. Если вы и так помните, где сохраняете свои скетчи, то, естественно, этим меню можете не пользоваться.
|
void setup () { int i = 0; void draw () { /*рисуем линию,первая точка отрезка – от курсора мыши, вторая – имеет координату по оси X как результат выполнения функции random(0,500)*/ void keyPressed () { |
|
|
В Processing существует три функции, реагирующие на события клавиатуры:keyPressed(), keyReleased() и keyTyped().
|
|
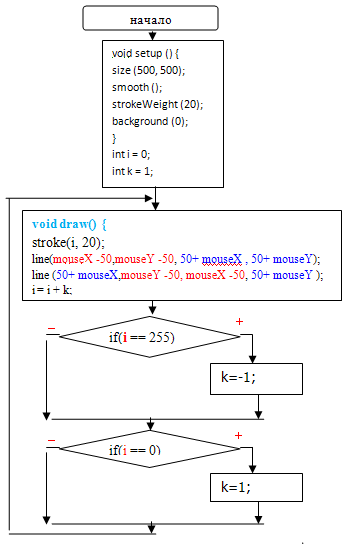
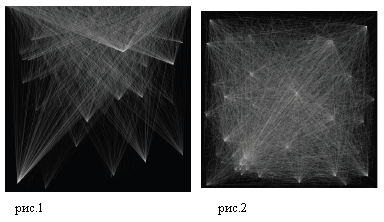
Задание 1. Измените код так, чтобы на холсте было отрисовано изображение, как на следующих рисунках:

Требуется, чтобы:
- в первом случае «привязанная» вершина линии находилась не внизу, а вверху;
- во втором – чтобы линии были привязаны не к одной какой-то стороне, а ко всем четырем сторонам.