Автоматизована розробка веб-сайту
Додаток: Сонячна система
Створіть на сервері Google сайт на тему «Сонячна система» (для учнів 5 - 6 класів) за схемою:

Частина 1. (как результат выполнения создания сайта, следуя инструкции - https://sites.google.com/site/sonacnasistema9kl/)
Увага! Під час роботи з комп'ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норми.
Створення веб-сайту засобами онлайн -системи управління веб¬-контентом відбувається за кілька кроків:
1. Реєстрація облікового запису на сервері.
2. Вибір імені сайту і шаблону для його оформлення.
3. Створення сторінок сайту, системи навігації.
4. Заповнення сторінок контентом.
Розглянемо на прикладі, як відбувається процес розробки веб-сайту засобами, що безкоштовно надає користувачам веб-сервер Google. Відповідний сервіс має назву Google Сайти.
Для цього:
1. Увійдіть на Google Диск з вашим обліковим записом Google.
2. Після входу :
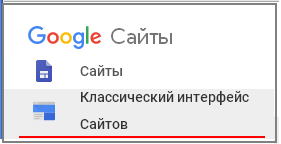
3. Відкриваємо Головне меню вікна Google Сайти та вибираємо Класичний інтерфейс сайтів:
 ⇒
⇒
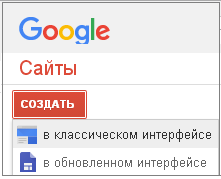
4. Підтверджуємо вибір - в класичному інтерфейсі, натискаємо кн. Створити

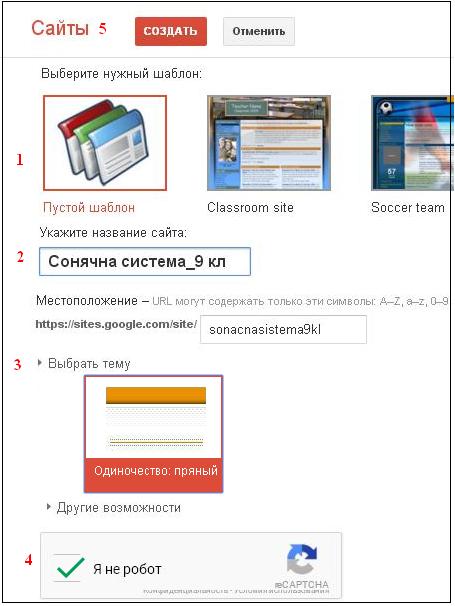
5. Встановлюємо значення слідуючих характеристик налаштування сайту:
 |
1. Оберіть Порожній шаблон для створення сайту.
|
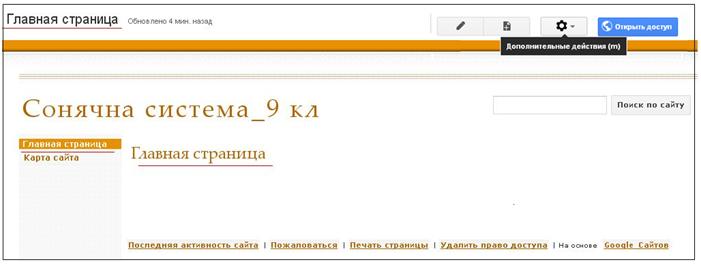
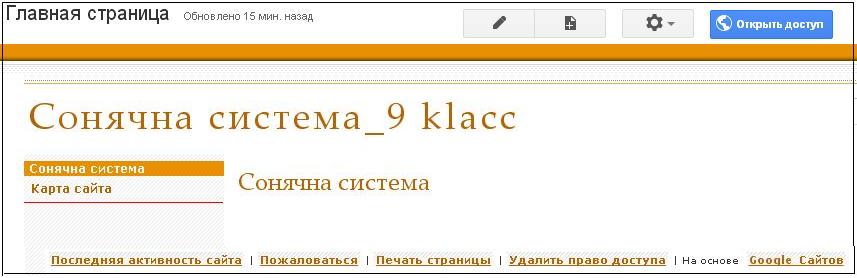
6. Познайомтесь з інтерфейсом та інструментами Головної сторінки сайту:

І. Зміна назви сайту
Щоб змінити назву сайту, наприклад, на "Сонячна система_9kl", виконаємо наступні дії:
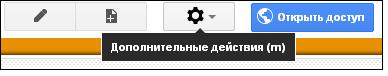
- у вікні редактора Головної сторінки вибираємо посилання Додаткові дії;
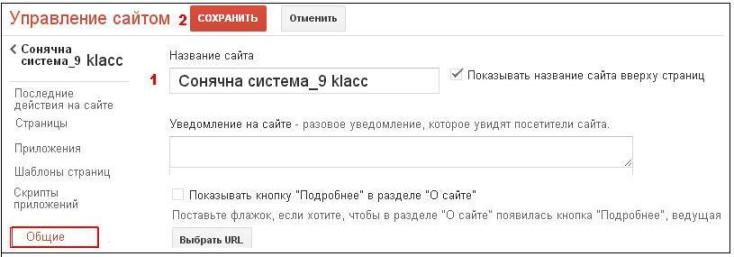
- виконується перехід в вікно налаштування Управление сайтом . Змінюємо назву сайту:

- вибираємо посилання Сохранить , виконується перехід у вікно редактора сторінки .

II. Головна (домашня) сторінка
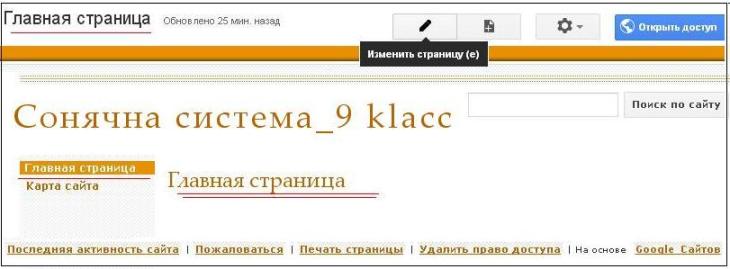
Відразу після створення сайт містить тільки одну сторінку- Головну (домашню) сторінку.

1. Зміна назви Головної сторінки:
- Відкриваємо вікно редактора - посилання Змінити сторінку;
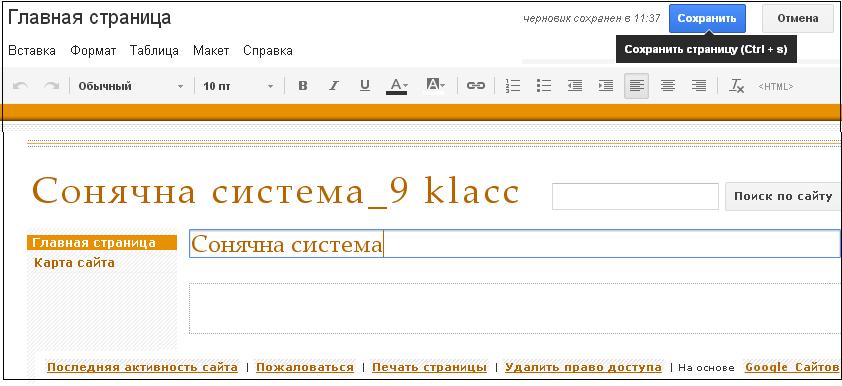
- Вносимо зміни в назву сторінки - Сонячна система;
- Вибираємо посилання Сохранить.

2.Зміна ширини бічній панелі макета сайту.
Виконуємо наступні дії:
- Вибираємо посилання Додаткові дії;
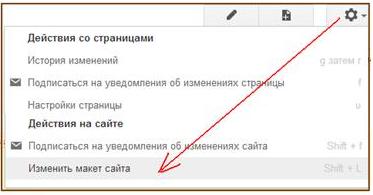
- В вікні «Действия со страницами" вибираємо посилання Изменить макет сайта;
 |
 |
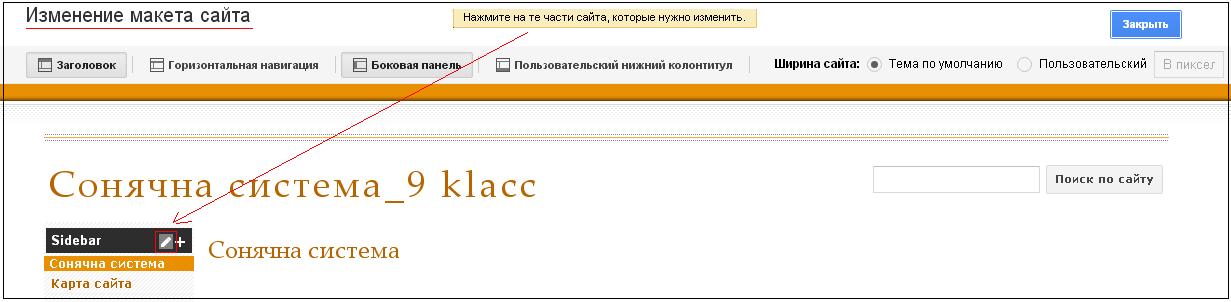
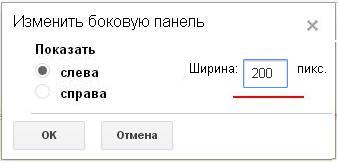
- На панелі Sidebar вибираємо інструмент Редагувати і переходимо у вікно налаштувань панелі - змінюємо ширину до 200 пікс.


- Вибираємо кн.Закрити


III. Редагування головної сторінки.
Створивши сайт, ми автоматично створили лише одну веб-сторінку - Головну («Сонячна система».), Яка на даний момент не містить ніякої інформації.
Щоб змінити будь-яку веб-сторінку сайту, потрібно:
1. Вибравши веб-сторінку, натиснути кнопку Редагувати сторінку.
2. При необхідності змінити назву сторінки.
3. Використовуючи можливості вбудованого текстового редактора, набрати, відредагувати або відформатувати текстову інформацію, яка буде розміщуватися на сторінці (для форматування тексту використовувати команди меню Формат панелі інструментів вбудованого текстового редактора).
4. Натиснути кнопку Зберегти, щоб зберегти виконані під час редагування сторінки зміни або Скасувати, щоб відмовитися від них
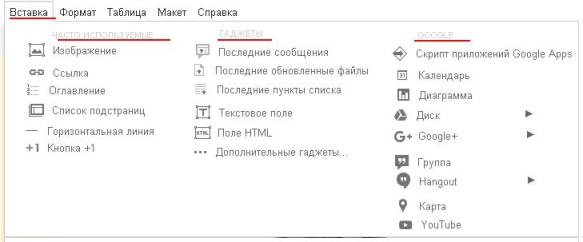
5. Використовуючи можливості меню Вставити, додати на сторінку різні об'єкти (зображення, презентації, електронні ні таблиці, відеофайли і т.д.).
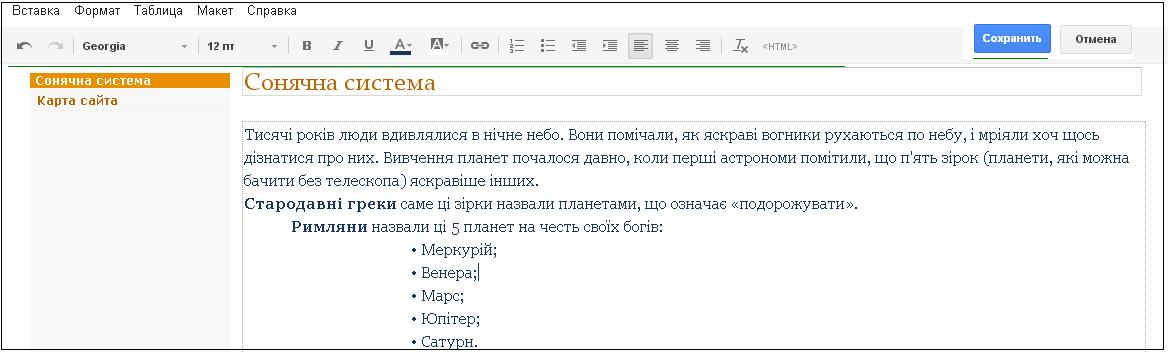
Набір, редагування та форматування фрагментів тексту.
1. В область вмісту сторінки за допомогою вбудованого текстового редактора введемо текст – наприклад, файл Додаток/головна.docx:
2.Відформатуйте текст, наприклад, так:

3. Збережіть змінену веб-сторінку і перегляньте отриманий вами результат.
Вставка зображень
Для вставки зображення на веб-сторінку потрібно:
- Виконати меню Вставити => Зображення.
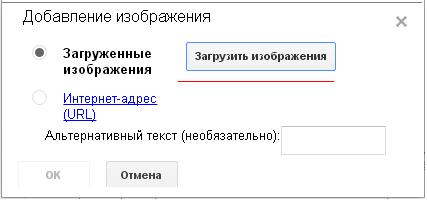
- У вікні Додавання зображення вибрати джерело зображення:
- Завантажені зображення - вставити зображення з файлу, вже розміщеного на сайті або зберігається на локальному комп'ютері;
- Інтернет-адреса (URL) - вставити зображення, яке зберігається за вказаною URL-адресою в Інтернеті.
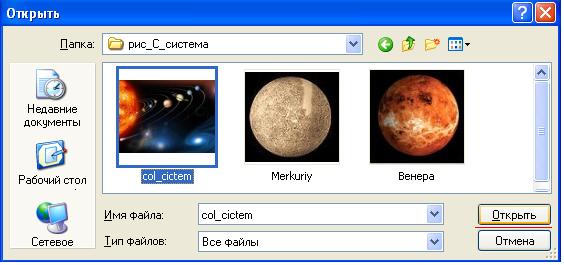
- Вибрати потрібний файл із зображенням або ввести його URL-адресу.
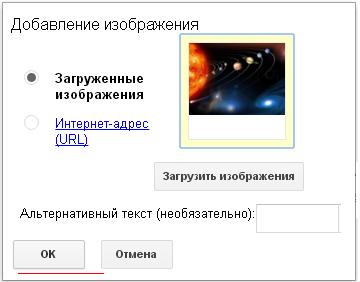
Например, вставка изображения – Додаток/col_cictem. jpg:
 |
 |
 |

4. Вибрати кнопку ОК.
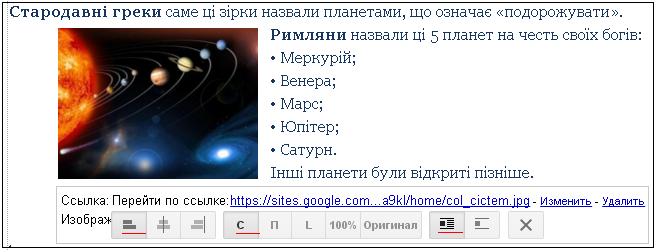
При виділенні встановленого зображення під ним відкривається панель редагування, яка містить команди розміщення і установки розміру:

Вставка відео
Використовуючи меню Вставити, на веб-сторінку можна вставити об'єкти, створені з використанням:
• сервісів Google (карти, календарі, документи, презентації, електронні таблиці, форми для опитування);
• фотосервісу Google+ (фотографії і слайд-шоу).

Всі ці об'єкти вставляються на сторінку з використанням гаджетів (англ. Gadget - пристосування) - невеликих програм, які розміщуються на веб-сторінках і призначені для відтворення деяких специфічних даних.
Щоб додати на веб-сторінку відеофайл, розміщений на YouTube або Відео Google, виконайте наступні дії:
1. Знайдіть на відповідному сервісі відеофайл, призначений для вставок, і скопіюйте його URL-адресу.
2. У режимі редагування веб-сторінки перейдіть в те її місце, де передбачається встановити відео.
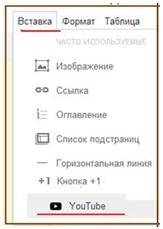
- Виконайте команду меню Вставити і виберіть сервіс, відеофайл якого додається на сторінку, наприклад - сервіс YouTube, відеофайл
- Додайте на поточну веб-сторінку відеофайл, розміщений на сервісі YouTube , в якому порівнюються розміри планет Сонячної системи.
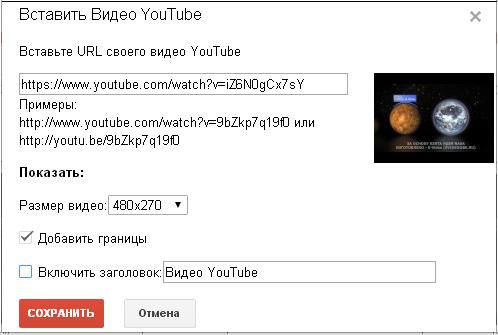
- У вікні Вставити Відео <назва відповідного сервісу> в спеціальне поле введіть скопійований URL-адресу відеофайлу https://www.youtube.com/watch?v=iZ6N0gCx7sY;.
- За допомогою встановлення прапорців призначте відображення поля навколо вікна, в якому відтворюється відео-файл, і його заголовок.
3.Натисніть кнопку Зберегти.
 |
 |
4. Призначте розміщення вікна відтворення файлу і режим обтікання його текстом відповідно до зразка, наведеного на рис.

5. Збережіть змінену веб-сторінку і перегляньте отриманий результат
PS!!! Вставка файлів різних форматів
1. Файли різних форматів (флеш-анімація, звук та ін.), для яких може бути недоступною вставка на веб-сторінки, можна завантажити на сайт.
2. Завантажені файли зберігаються на сервері, а на веб-сторінці в розділі Додатки розміщуються гіперпосилання, вибравши які можна зберегти файл на локальному комп'ютері, видалити або переглянути, якщо формат файлу збігається з форматом документів Google.
3. Для завантаження файлу на сервер потрібно вибрати в нижній частині сторінки гіперпосилання Додатки, кнопку Огляд і вибрати в вікні Відкрити файл потрібний файл на локальному комп'ютері. Після вибору кнопки Відкрити файл автоматично завантажується на сервер, його ім'я і відповідні гіперпосилання Видалити, Перегляд, Завантажити відображаються в нижній частині веб-сторінки.
Зауважемо, що на домашню сторінку завантаження файлів не дозволена! ! !
4. При виборі файлів для завантаження потрібно звертати увагу на їх розміри і перед завантаженням здійснювати конвертацію аудіо-і відеофайлів в один з форматів, який передбачає стиснення даних, наприклад:
- MP3- для аудіофайлів,
- AVI, MP4 - для відеофайлів.











