Движение. Упражнения
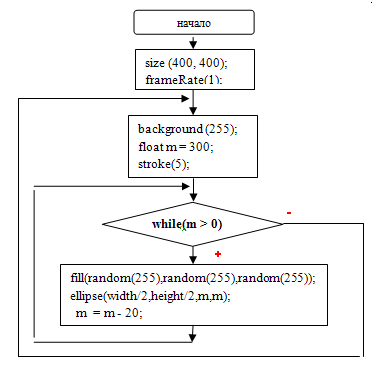
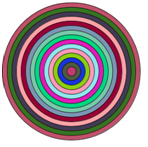
Пример 1. Создание кода прорисовки системы колец.
Вариант1.
|
|
Вариант2.
|
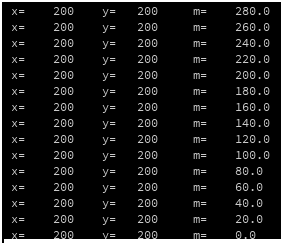
size (400, 400); background(255); float m = 300; stroke(5); int x=(width/2); int y=(width/2); // цикл до тех пор, пока значение m - true while(m > 0) { // Выберите случайный цвет из нашей палитры fill(random(255),random(255),random(255));
// ellipse(width/2,height/2,m,m); ellipse(x,y,m,m); m = m - 20; println("x= ",x," y= ", y, " m= ",m); } |
 |
Задание. Установить отличие в работе кода вариантов.
Движение
Иллюзия движения на экране создается с помощью последовательности неподвижных изображений, сменяющих друг друга. Каждое изображение имеет небольшое отличие от другого. Эффект анимации достигается из-за инерционности зрения. Наш мозг воспринимает последовательность похожих изображений как движение.
Частота кадров
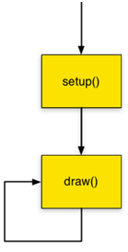
Processing “прокручивает” код в блоке draw() 60 раз в секунду для создания плавного движения. Переменная frameRate контролирует скорость выполнения программы.
ПРИМЕЧАНИЕ: Processing запускает код 60 раз в секунду, но если для запуска блока draw() требуется больше времени, чем 1/60 секунды, частота кадров снизится. Функция frameRate() определяет максимальную частоту кадров, но реальная частота кадров зависит от компьютера, на котором запущена ваша программа.
Скорость и направление
Для написания примеров кода с плавным движением мы используем тип данных float. Этот тип переменной сохраняет данные с дробной частью, что обеспечивает более высокое разрешение для работы с движением.
Например, когда мы используем:
- тип int, самая маленькое расстояние, на которое может сместиться объект за один кадр, это один пиксель (1, 2, 3, 4,.),
- но с типом float вы можете передвигать объекты на любое растояние (1.01, 1.01, 1.02, 1.03,.).
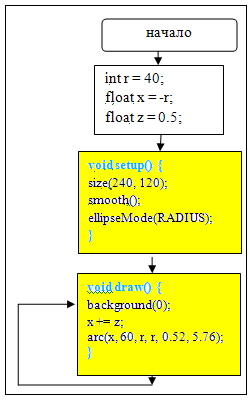
Пример1. Передвигаем фигуру
В следующем примере значение переменной x возрастает и фигура перемещается слева направо:
 |
 |
 |
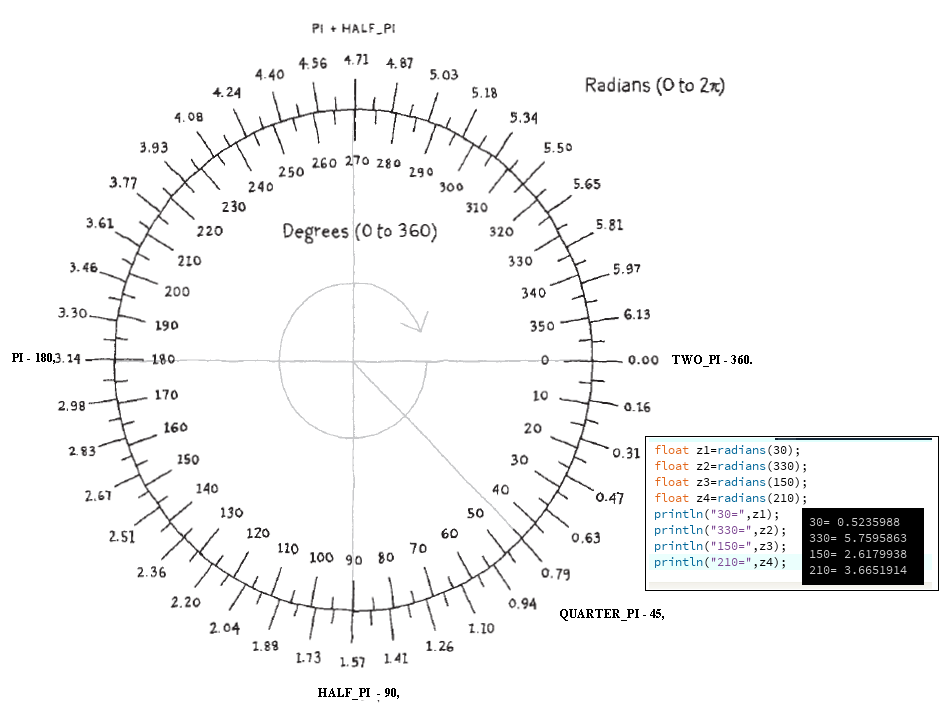
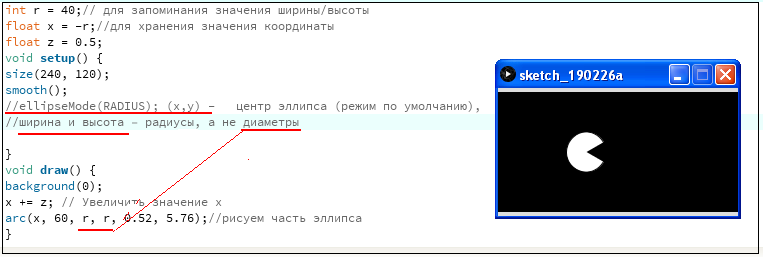
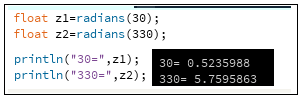
PS! функция arc() имеет 6 параметров:
- первый и второй параметр устанавливают положение,
- третий и четвертый - определяют ширину и высоту,
- пятый параметр устанавливает угол начала дуги, (в радианах по умолчанию) по часовой стрелке
- шестой устанавливает конец дуги.
В процессинге заполнение фигур происходит по умолчанию, даже для незамкнутых фигур
|
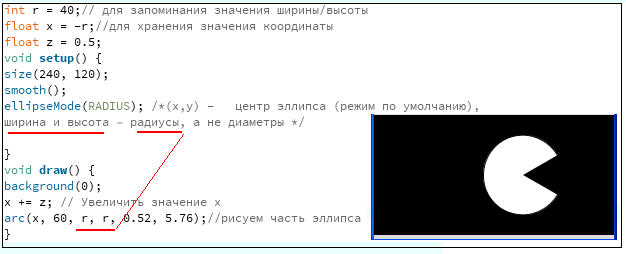
int r = 40;// для запоминания значения ширины/высоты float x = -r;//для хранения значения координаты float z = 0.5;//шаг изменения значения координаты х от кадра к кадру void setup() { size(240, 120); smooth(); ellipseMode(RADIUS);/* (х,у) - центр эллипса (режим по умолчанию), ширина и высота – радиусы, а не диаметры */ } void draw() { background(0); x += z; // Увеличить значение х arc(x, 60, r, r, 0.52, 5.76);//рисуем часть эллипса } |
 |
ellipse(x,y,width,height) ellipseMode() меняет интерпритацию параметров эллипса. |
|
|
||
Когда вы запустите этот код, вы заметите, что фигура выходит за правую границу окна, когда значение переменной x превышает его ширину.
Величина x по-прежнему растет, но фигура уже не видна.
Пример 2. Разворот
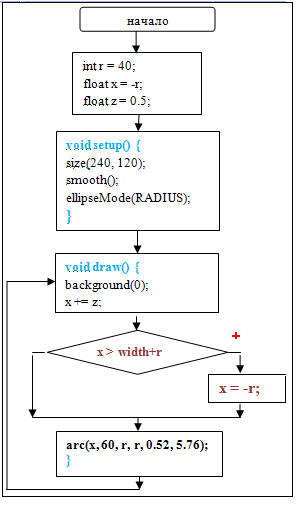
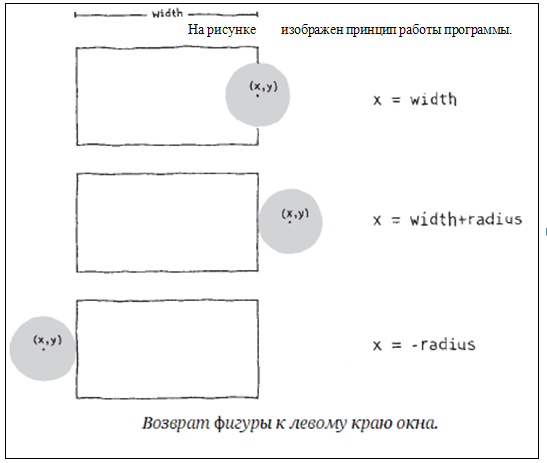
Существует множество альтернативных вариантов примера 2, вы можете реализовать их в соответствии с вашими предпочтениями. Для начала мы попробуем усовершенствовать код так, чтобы фигура возвращалась к левому краю окна после ухода за правый край. Здесь окно представляется как развернутый цилиндр, вокруг которого вращается фигура:
|
int r = 40; float x = -r; float z = 0.5; void setup() { size(240, 120); smooth(); ellipseMode(RADIUS); } void draw() { background(0); x += z; // Увеличение x if (x > width+r) { // Если фигура вышла за край окна, x = -r; // она возвращается к левому краю } arc(x, 60, r, r, 0.52, 5.76); println("x = ", x); } |
 |
|
|
В каждом блоке draw() код сравнивает величину x с шириной экрана (плюс радиус фигуры). Если она больше, x присваивается отрицательное значение и фигура продолжает перемещаться слева направо от левой границы окна. |
||
 |
 |
|
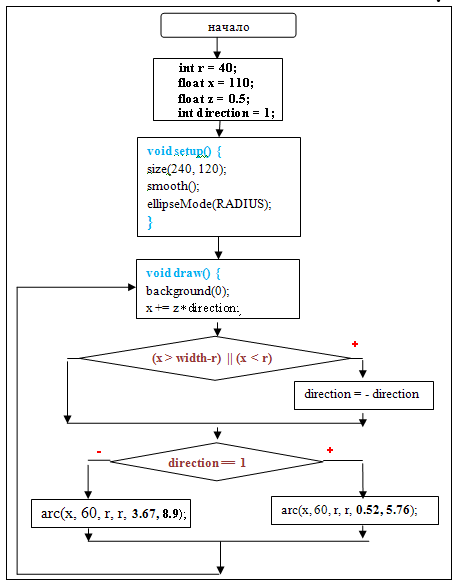
Пример 3. Фигура отскакивает от стенки 
В это примере, вместо возврата фигуры к левому краю, мы добавим к примеру 2 возможность изменять направление движения фигуры по достижении края окна. Для этого мы объявим переменную, в которую запишем направление движения. Фигура движется вправо при значении 1, влево - при значении -1:
|
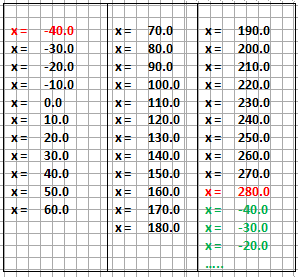
int r = 40; float x = 110; float z = 0.5; int direction = 1; void setup() { size(240, 120); smooth(); ellipseMode(RADIUS); } void draw() { background(0); x += z * direction; if ((x > width-r) || (x < r)) { direction = - direction; // Flip direction } if (direction == 1) { arc(x, 60, r, r, 0.52, 5.76); // Фигура смотрит вправо } else { arc(x, 60, r, r, 3.67, 8.9); // Фигура смотрит влево } } |
 |
Когда фигура достигает края, код изменяет знак переменной direction, изменяя направление движения. Например, если к моменту достижения границы значение переменной было положительно, код меняет его на отрицательное.