Сохранение изображений
Анимацию, созданную в программе Processing, можно перевести в последовательность файлов с помощью функции saveFrame().
Если в конце блока draw() стоит функция saveFrame(), то при выходе из программы она сохранит пронумерованные изображения в формате TIFF под названиями screen-0001.tif, screen-0002.tif и т.д. в папку скетча.
Эти файлы могут быть импортированы в видео или в анимационную программу и сохранены как видеофайл. Вы можете сами указать имя файла изображения и его формат с помощью строки кода такого типа:
saveFrame("images/хххх-####.png") – стандартная форма записи команды
ПРИМЕЧАНИЕ: При использовании функции saveFrame() в блоке draw() в каждом кадре создается новый файл, поэтому будьте внимательны - папка с вашим скетчем может очень быстро заполниться тысячами файлов.
Используйте символы # (октоторп или хэш) для указания места, где будет номер в имени файла. При сохранении они будут заменены на номер кадра. Вы также можете указать папку, в которую будут сохраняться ваши изображения, что очень удобно при работе с большим числом изображений кадров, например:
saveFrame("images/urok-####.png");
где:
- имя папки -images,
- имя очередного фрейма (кадра изображения) - urok
- номер очередного фрейма - ####
- формат файла сохранения - png,
Пример 1.
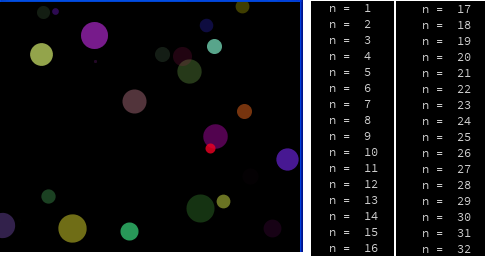
Для того, чтобы показать, как сохранять изображения, мы напишем небольшой скетч.
|
int n=0;//для подсчета количества кадров void draw()// встроенная функция, запускается снова и снова - пока мы не выключим программу // функция random запрашивает два параметра-начальный и конечный strokeWeight(random(0,30)); // для установки размера точки stroke(random(0,255),random(0,255),random(0,255),random(0,255)); //установка цвета //координата x меняет свои значения от 0 до значения ширины окна, point(random(0,width),random(0,height)); if(keyPressed==true) //если либо-какая клавиша нажата println("n = ",n);// для визуализации текущих значений переменной n |
|
 |
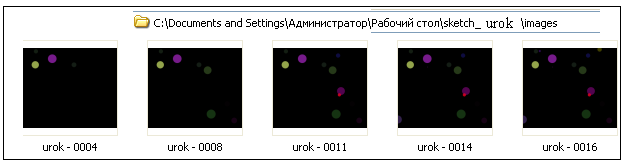
итог:
Пять нажатий на клавишу клавиатуры - пять сохраненных кадров из 32: if(keyPressed==true) //если либо-какая клавиша нажата
|
В функции draw() мы использовали встроенную переменную keyPressed.
Значение этой переменной:
- равно true если какая-либо клавиша нажата
и
- false в противном случае.
Заключение.
Функция saveFrame() применяется для сохранения изображения окна скетча на жесткий диск.
В ней нужно записать строку с именем файла с изображением : saveFrame("images/хххх-####.png") – стандартная форма записи команды
- . В нашем примере - images/ в начале этой строки, чтобы Processing сохранил изображение в папку images.
- Вы обнаружите эту папку в папке вашего скетча после запуска скетча и сохранения изображения.
- #### нужны для добавления к изображению текущего номера кадра. Если не записать их, то существующий файл будет перезаписываться.
- Задать формат файла совсем несложно.
- Если вы запишете в конце строки: .png, то Processing сохранит файл PNG.
- Если запишете .jpg, будет сохранен файл JPEG.
- Вы можете указывать расширения .jpg,.png, .tif и .tga.
Для просмотра сохраненных изображений откройте папку со скетчем.
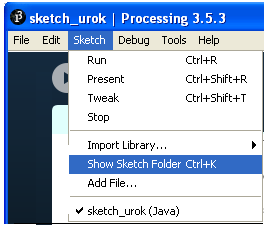
Для быстрого доступа к изображениям выполняйте следующий путь: Sketch | Show Sketch Folder:


Пример 2.
|
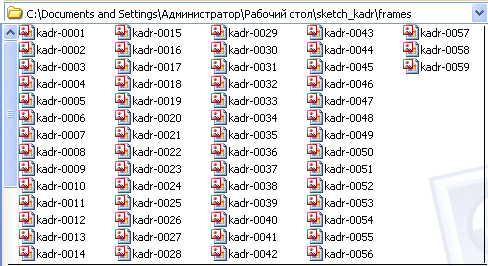
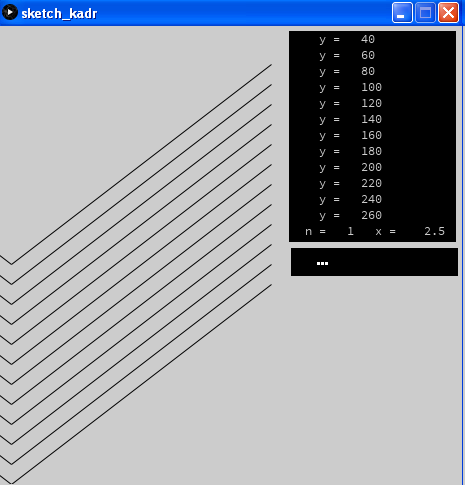
float x = 0;//для хранения текущего значения координаты по оси ОХ int n=0;// для подсчета количества кадров } void draw() { //смещает начало координат в точку (х,0), от кадра к кадру значение переменной х увеличивается на 2.5 translate(x, 0); //используем значение переменной у - счетчика цикла for (int y = 40; y < 280; y += 20) { if (frameCount < 60) /*программа работает с частотой 30 кадров в saveFrame("frames/kadr-####.jpg"); // в противном случае выполняется завершение выполнения проекта n=n+1; //выполняется подсчет количества кадров |
|
|
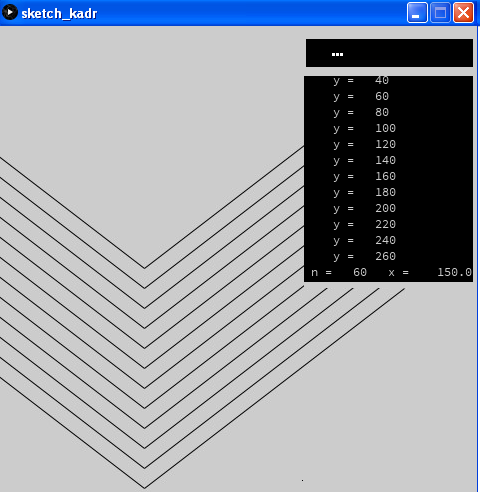
Результат:
|
 |
 |
 |