Тема " Автоматизированная разработка веб-сайтов"
Занятие 3: Меняем вид сайта.
Рассматривая основные принципы веб-дизайна, мы замечали, что все страницы сайта должны иметь общий дизайн, указывает на принадлежность данной страницы к определенному сайту и позволяет посетителю понять, с каким именно сайтом на данный момент он работает. Однако измененная нами главная страница сайта Знакомство с Солнечной системой не имеет никакого специфического оформления, благодаря чему ее можно было бы отличить от огромного количества других веб-страниц Всемирной сети. Поэтому научимся в автоматизированном режиме изменять вид как отдельных веб-страниц, так и сайта в целом.
Помнить:
|
Создавая стиль сайта, определяют вид таких его элементов:
|
 ⇒
⇒ 
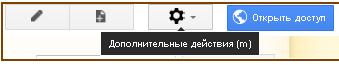
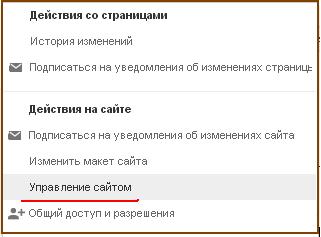
Левая часть веб-страницы, предназначенная для редактирования сайта, разделена на области , команды которых предназначены изменять содержание, настройки или вид сайта.
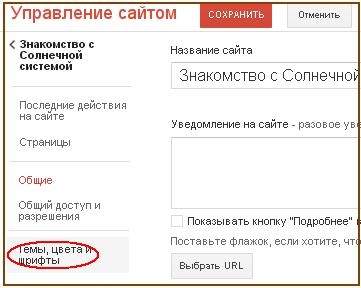
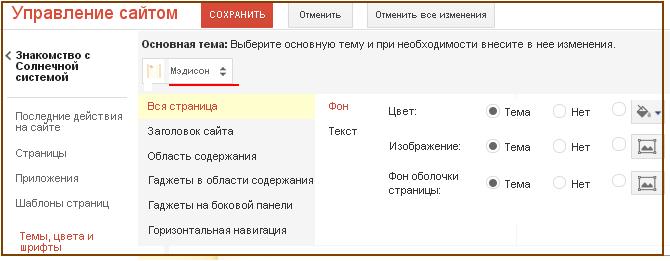
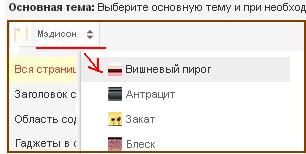
Выбираем пункт Темы, цвета и шрифты, а дальше в центральной части окна просматриваем список доступных тем веб-страниц.


Даже выбрав тему оформления веб-страницы, вы можете менять вид отдельных ее элементов, выполнив команды Фон, Цвет.... и изменив настройки элементов стиля, предназначенных по умолчанию для выбранной темы.
Выбираем тему, например - Вишневый пирог:
 ⇒при выборе темы выполняется команда Загрузка предварительного просмотра. В появившемся при этом на экране окне, будет приведен вид части веб-страницы, содержащей его название, навигационную панель и часть данных, оформленных с использованием выбранной темы . Если выбор верный, сохраните назначенные вами изменения, нажав кнопку Сохранить изменения.
⇒при выборе темы выполняется команда Загрузка предварительного просмотра. В появившемся при этом на экране окне, будет приведен вид части веб-страницы, содержащей его название, навигационную панель и часть данных, оформленных с использованием выбранной темы . Если выбор верный, сохраните назначенные вами изменения, нажав кнопку Сохранить изменения.

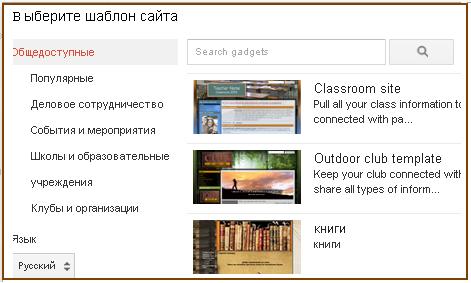
Если оформление страницы с использование предлагаемых тем разработчику не нравится, он может использовать гиперссылку Просмотреть другие темы, расположенную в верхнем правом углу окна.

По окончании изменения вида сайта нужно нажать гиперпоссылку установленную в названии сайта для перехода в окно редактирования.
для перехода в окно редактирования.











