Последовательность рисования. Фигуры произвольной формы
https://www.youtube.com/watch?v=1xXRsbBOmrw&index=12&list=PLU24OxjGmbJsAomamaD1A64QIZiyz5var
После запуска программы компьютер начинает выполнять команды последовательно, начиная с первой строки, и останавливается, когда достигает последней. Если вы хотите, чтобы фигура была нарисована поверх остальных, соответствующая функция должна быть написана после функций, описывающих остальные фигуры.
Пример 1. Соблюдаем последовательность
 |
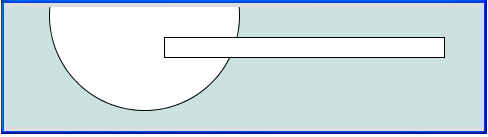
size(480,120);//устанавливает размер окна //цвет заливки окна _ светло-синий цвет background(204,226,225); //прямоугольник расположен поверх эллипса потому, что в программе он стоит после него rect(160,30,280,20);//рисуем прямоугольник |
 |
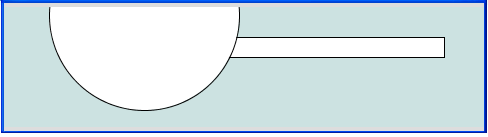
size(480,120);//устанавливает размер окна //цвет заливки окна _ светло-синий цвет background(204,226,225); rect(160,30,280,20);//рисуем прямоугольник /*эллипс расположен поверх прямоугольника потому, что ellipse(140,8,190,190); // рисуем эллипс |
Пример 2.
|
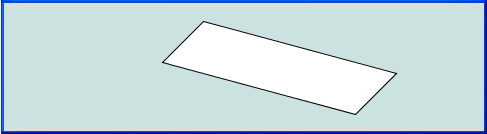
quad(158,55,199,14,392,66,351,107) ; |
Рисуем четырехугольник quad(x1,y1,x2,y2,x3,y3,x4,у4);
|
|
|
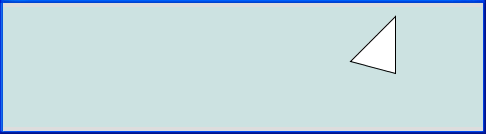
triangle(347,54,392,9,392,66)' |
Рисуем треугольник
|
|
|
triangle(158,55,290,91,290,112);
|
||
 |
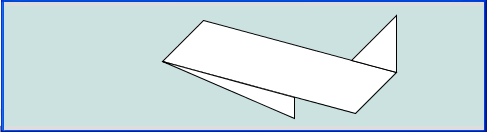
size(480,120);//устанавливает размер окна quad(158,55,199,14,392,66,351,107); //Рисуем четырехугольник triangle(347,54,392,9,392,66);//рисуем треугольник triangle(158,55,290,91,290,112);//рисуем треугольник |
|
Пример 3.
Применение команды quad(x1,y1,x2,y2,x3,y3,x4,y4) для построения четырехугольников.
Пишем программу с произвольными значениями координат вершин четырехугольника, например:
 |
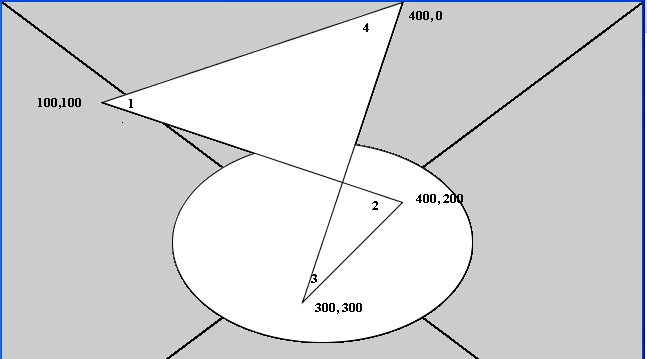
size(640,480);//устанавливает размер окна line(0,0,640,480); ellipse(320,240,300,200); quad(100,100,400,200,300,300,400,0); |
|
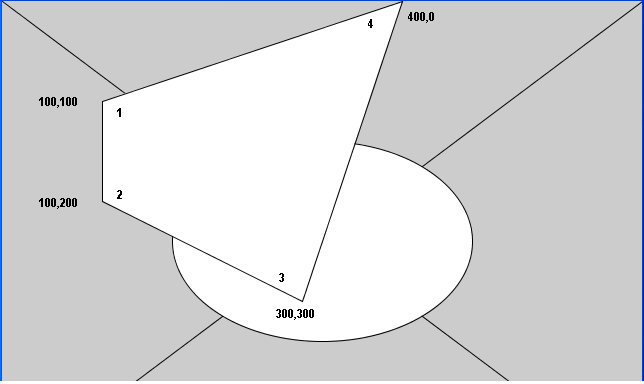
Выполняем корректировку – развернем четырехугольник переместив положение второй его вершины: quad(100,100,100,200,300,300,400,0);
|
|
 |
size(640,480);//устанавливает размер окна point(320,240); line(0,0,640,480); ellipse(320,240,300,200); //quad(100,100,400,200,300,300,400,0); |
Фигуры произвольной формы
Если вы не хотите ограничиваться приведенными базовыми геометрическими фигурами, вы можете создать новые, соединив нужные точки линиями.
-
функция beginShape() начните создание вашей фигуры с этой функции
-
функция vertex() используется для определения x и y-координат фигуры
-
функция endShape() ставится в конце описания фигуры и сигнализирует об окончании создания фигуры.
-
функция endShape(CLOSE), слово CLOSE как параметр функции endShape() способствует заполнению пропуска соединения первой и последней точек фигуры
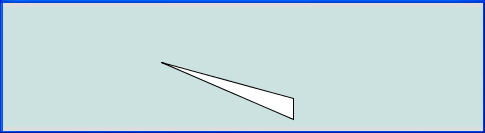
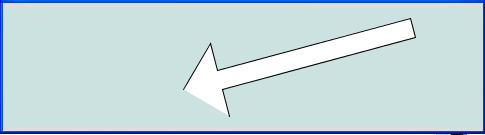
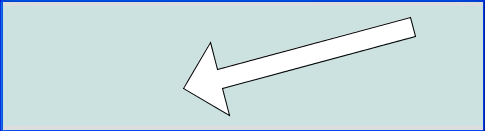
Пример . Рисуем стрелку
 |
size(480,120);//устанавливает размер окна beginShape(); vertex(180,82); vertex(207,36); endShape(); |
|
Заполняем пропуск Когда вы запустите пример, вы увидите, что первая и последняя точки не соединены. Чтобы сделать это, добавьте слово CLOSE как параметр функции endShape() таким образом: |
|
 |
beginShape(); vertex(180,82); vertex(207,36); endShape(CLOSE); |
Примеры проектов - рисунков
|
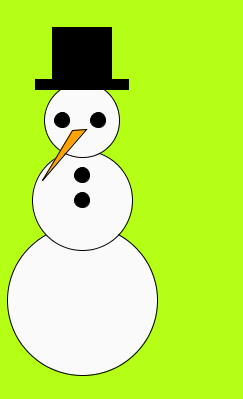
Снеговик. 2019 год. Сокирко Виталий. 10 кл size(400,400); |
|
|
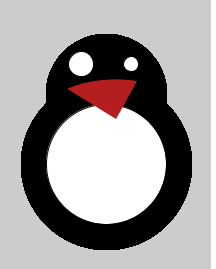
Пингвин. Василенко Алисия. 2019 год void setup() |
|

источниек - Интернет
|
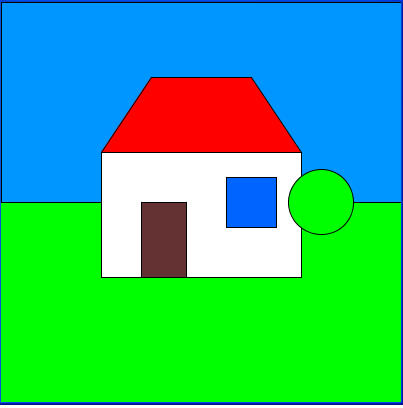
|
size (400,400); background(0, 255, 0); fill(0,150,255); rect(0,0,400,200); fill(255,255,255); rect(100,150,200,125); fill(100,50,50); rect(140,200,45,75); fill(0,100,255); rect(225,175,50,50); fill (255,0,0); quad(150,75,250,75,300,150,100,150); fill(0,255,0); ellipse(320,200,65,65); |