источники:
https://dystosvita.gnomio.com/mod/page/view.php?id=2317
https://youtu.be/v1UyQSxbCLk
Игорь Криулин - Полуостров Бинария
Использование переменных и выражений
В среде Processing можно воспользоваться некоторыми системными переменными:
- width - ширина полотна
- height - высота полотна
- frameCount - количество обработанных кадров
- millis - количество миллисекунд от запуска проекта
- screen.width - ширина экрана
- screen.height - высота экрана
- key - последняя нажата клавиша
- keyPressed - нажата клавиша (True or False)
- mousePressed - нажата кнопка мыши (True or False)
- mouseButton - какая кнопка мыши нажата
Используя эти переменные, а также координаты положения мыши можно выполнять интерактивные построения.
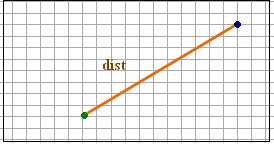
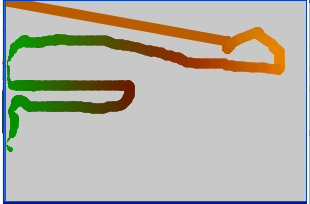
dist - команда dist позволяет определить расстояние между двумя точками 
Например, команда
float green = dist (mouseX, mouseY, width / 2, height / 2);
записывает в переменную green действительного типа значение расстояния между положением мыши (mouseX, mouseY) и центром экрана (width / 2, height / 2).
|
Встроенная переменная mouseX содержит текущую координату X мыши в окне скетча. Она обновляется с каждым кадром. Встроенная переменная pmouseY содержит координату Y мыши предыдущего кадра. Она обновляется с каждым кадром. |
|
|
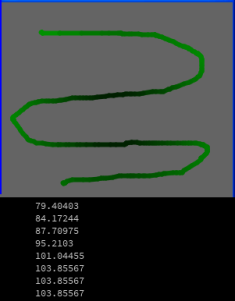
void setup () { size (400,400); // задает размер окна background (255,0,0); // задает цвет заливки окна strokeWeight (4); // задает толщину линии stroke (0,255,0); // задает цвет линии } void draw () {
/*дополнительная проверка в рамках процедуры выполнение построения по щелчкам мыши*/
if (mousePressed == true) { line (pmouseX, pmouseY, mouseX, mouseY); // рисования линии указателем мыши } // линии на экране приобретать оттенков зеленого, в зависимости от расстояния до центра экрана. stroke (0, green, 0); println(green); //выводим значение функции dist на консоль |
 |
|
//глобальные переменные void draw() } |
 |
map - команда map позволяет перевести данные из одной шкалы в другую.
Общее описание команды:
map (value, start1, stop1, start2, stop2) - Она преобразует диапазон значений переменной.Все вычисления скрыты в функции map().
- Первый параметр - переменная
- Второй и третий - минимальное и максимальное значение переменной,
- Четвертое и пятое - желаемое минимальное и максимальное значение переменной.
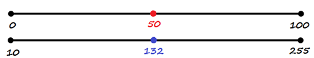
Например, у нас определенное значение находится в диапазоне от 0 до 100, а мы хотели бы перевести его в диапазон от 10 до 255.
Таким образом, 50 должен стать значением 130; а 100 - значением 255 следующей шкалы.

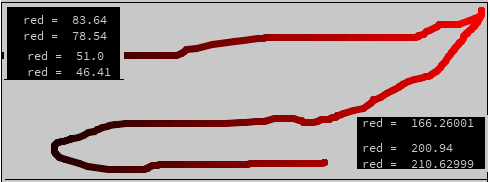
пример 1. Изменение оттенка красного цвета линии в зависимости от расстояния до краев экрана.
В переменную red требуется записать перевод значений координаты Х положения указателя мышки от 0 до 500 в в интервал значений от нуля до 255, это будет по сути составляющая красного цвета, которая зависит от того, насколько указатель отдалился от конечной границы.
|
void setup() void draw() float red = map(mouseX, 0,width, 0,255); //переменной red присваиваем значение функции map // линии на экране приобретать оттенков красного, в зависимости от расстояния до краев экрана. stroke(red,0,0); line(mouseX, mouseY,pmouseX,pmouseY);// рисования линии указателем мыши |
 |
В результате команды stroke (red, 0,0); линии на экране приобретать оттенков красного, в зависимости от расстояния до краев экрана.
Фактически, так можно отобразить скорость движения мыши, скорость изменения ее координат.
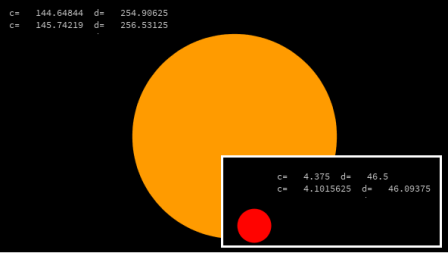
пример 2 В этом примере координата X мыши (числа от 0 до 640) масштабируются до новых чисел, чтобы определить цвет и размер круга.
|
void setup() { void draw() { float c = map(mouseX, 0, width, 0, 175);
println("c= ", c, " d= ", d); |
 |
пример 3. Если вы используете числа для рисования на экране, то у вас может появиться необходимость изменить диапазон значений какой-либо переменной.
|
вариант 1 void setup() {
|
вариант 2 void setup() {
|
|
Функция map() делает код легко читаемым, поскольку минимальное и максимальное значения заданы явно в качестве входных параметров. В приведенном примере диапазон mouseX от 0 до width преобразован в диапазон от 60 (когда mouseX = 0) до 180 (когда mouseX=width). |
|
constrain - команда constrain позволяет указать границы значений для определенной переменной.

Например, команда
lineWidth = constrain (lineWidth, 0,5);
ограничивает значение толщины линии lineWidth в пределе от 0 до 5.
пример
Добавим команду constrain, которая позволяет указать границы значений для определенной переменной. Даже если в результате расчетов получим значение, превышающее пределы, переменная получит крайнее значение из указанных границ.
|
void setup() } stroke(red,green,0); //устанавливается значение цвета линии line(mouseX, mouseY,pmouseX,pmouseY); println("constrain(lineWidth,0,10) = ", constrain(lineWidth,0,10)); |
 |
Задание
Создайте проект, в котором мячик отражается от границ окна, плавно изменяя цвет в процессе движения.
При щелчке мышкой мячик перемещается в центр экрана.
В зависимости от движения мышки мячик ускоряется в направлении указателя мыши
Логическая операция ИЛИ ( OR) обозначается |
Логическая операция И (AND) обозначается &
|
вариант 1 float r = 50, x, y, dx, dy; void setup() void draw()
|
вариант 2
|












