Учимся программировать вместе с Processing
источник: Кейси Риз и Бен Фрай Учимся программировать вместе с Processing Учебное пособие
Пример 1
|
|
|
| Делаем одно и то же несколько раз | Этот пример содержит конструкцию, которую можно упростить циклом for: |
|
size(480, 120); smooth(); strokeWeight(8);
line(20, 40, 80, 80); line(80, 40, 140, 80); line(140, 40, 200, 80); line(200, 40, 260, 80); line(260, 40, 320, 80); line(320, 40, 380, 80); line(380, 40, 440, 80); |
size(480, 120); smooth(); strokeWeight(8);
for (int i = 20; i < 400; i += 60) { line(i, 40, i + 60, 80); } |
 |
|
Пример 2. Прокачаем цикл for
Неоспоримое преимущество работы с циклом for - это возможность быстро вносить изменения в код.
Блок кода внутри цикла запускается множество раз, и поэтому изменения распространяются на все итерации. Мы можем значительно изменить изображение в примере 1, немного изменив код:
|
size(480, 120); for (int i = 20; i < 400; i += 60) { |
size(480, 120); |
 |
 |
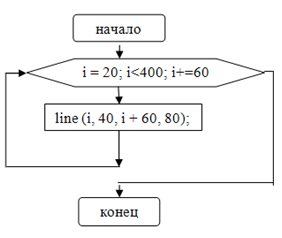
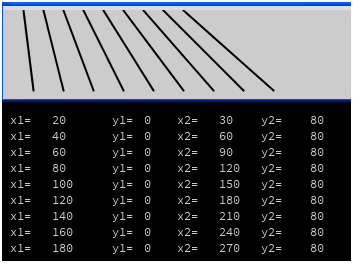
Пример 3. Линии, исходящие из центра
|
size(480, 120); smooth(); strokeWeight(2); int y1=0; int y2=80; |
 |
|
|
for (int i = 20; i < 200; i += 20) { int x1=i; int x2= i+round(i/2); line(x1, y1, x2, y2); println("x1= ",x1," y1= ",y1,"x2= ",x2," y2= ",y2); } |
for (int i = 20; i < 200; i += 20) { line(i, 0, i + i/2, 80); |
|
источник: П. А. Орлов ПРОГРАММИРОВАНИЕ ДЛЯ ДИЗАЙНЕРОВ Учебное пособие
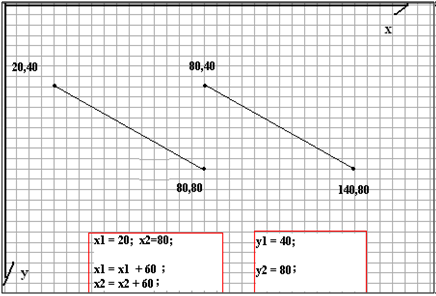
Пример 1. Рисуем две наклонные линии.Сдвиг линий на 50 пикселей.
В примере показан код, в котором функция draw() оставлена максимально пустой, все операции по настройке вынесены в функцию setup().
|
void setup () { void draw () { |
 |
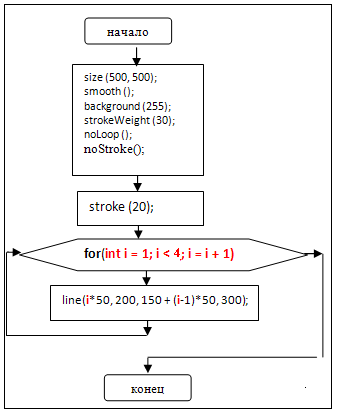
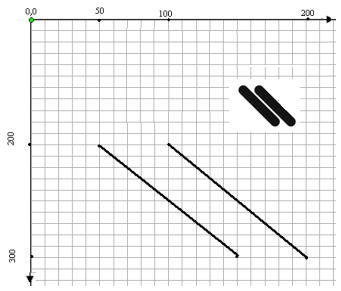
Пример 2. Измените код так, чтобы отрисовывалось три линии. Третью линию, параллельную первым двум, необходимо расположить со сдвигом вправо на 50 пикселей, как на рисунке
Несложно заметить, что строки 1,2 и 3 могут быть модифицирована так:
- line (1*50, 200, 150+(1-1)*50, 300);
- line (2*50, 200, 150 +(2-1)* 50, 300)
- line (3*50, 200, 150 + (3-1)* 50, 300);
 |
Вариант 1 формирования кода void setup () { void draw () { // line (1*50, 200, 150+(1-1)*50, 300) // line (2*50, 200, 150 +(2-1)* 50, 300) line (50 + 50, 200, 150 + 50, 300); // строка 2 //line (3*50, 200, 150 + (3-1)* 50, 300); line (50 + 50 + 50, 200, 150 + 50 + 50, 300); // строка 3 } |
|
Вариант 2 формирования кода void setup () { for(int i = 1; i < 4; i = i + 1) |
|
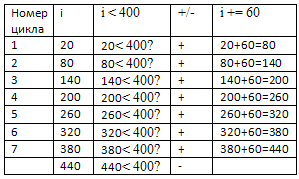
Задание 1. Измените код проекта таким образом, что бы на холсте было отрисовано 7 линий.

Пример 3.
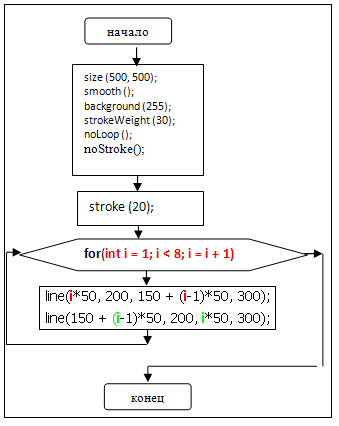
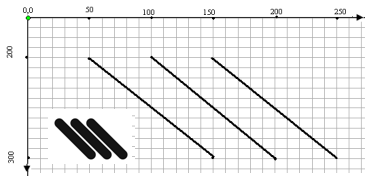
Продолжаем модифицировать код проекта.Требуется расположить линии так, как показано на рисунке:

Дополним код одной строкой: line(i*50 + 100, 200, 50 + (i-1)*50, 300);
 |
|
|
void setup () { stroke (20); //stroke (20,100); for(int i = 1; i < 8; i = i + 1) } |
|
Задание 2. Измените код проекта следующим образом:
• stroke(20, 100);,
• что бы на холсте было отрисовано 7 крестов, как на рисунке

|
void setup () { void draw () { } |
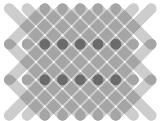
Задание 3. Измените строку кода в операторе цикла : вместо i = i + 1 напишите i = i + 2, чтобы получить изображение, как на рисунке

Рисуем крестики разных оттенков в цикле
Внесем изменение: stroke (20*i);
|
void setup () { line(i*50, 200, 150 + (i-1)*50, 300); line(i*50 + 100, 200, 50 + (i-1)*50, 300); |
 |
Задание 4. Напишите в коде предыдущего проекта следующий вызов функции: stroke(160−20 *i);, что бы на холсте было отрисовано изображение, как на рисунке:

Рисунок – сетка
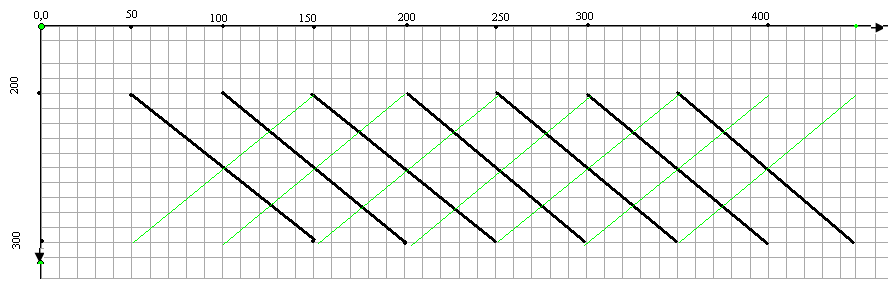
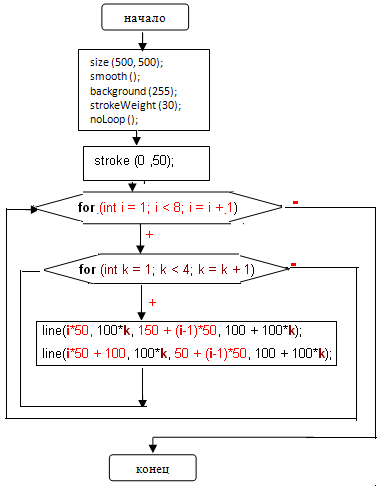
Пример 4
Если вам требуется нарисовать сетку, т.е. расположить объекты последовательно не только по оси Х, но и по оси Y, то в тело цикла нужно поместить еще один цикл со своим счетчиком итераций.
Рассмотрим код проекта и его результат на рисунке .
|
void setup () { void draw () { for (int i = 1; i < 8; i = i + 1) { for (int k = 1; k < 4; k = k + 1) { line(i*50, 100*k, 150 + (i-1)*50, 100 + 100*k); line(i*50 + 100, 100*k, 50 + (i-1)*50, 100 + 100*k); |
 |
Задание 5. Напишите недостающие строки кода, чтобы на холсте было отрисовано изображение, как на рисунке
|
void setup () { void draw () { for (int i = 1; i < 8; i = i + 1) { for (int k = 1; k < 4; k = k + 1) { |
 |
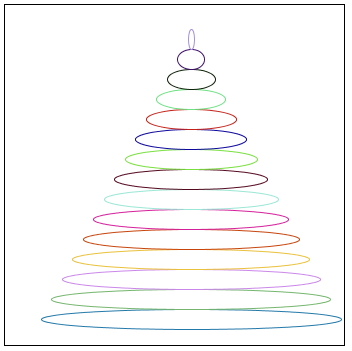
Пример 5. Система колец. 1019 год Ученица 10 класса Василенко Алисия
|
size (400, 400); |
 |