Программный код. Использование переменных
Переменные сохраняют свое значение в памяти и поэтому могут быть использованы в программе неоднократно. Переменная может использоваться в одной программе много раз и изменять свое значение во время выполнения программы.
Главная причина для использования переменных - избежать повторения фрагментов кода.
Если вы вводите одно и то же число более одного раза, рассмотрите возможность применения переменной вместо него; это сделает код более наглядным и удобным для внесения изменений.
Повторное использование значений
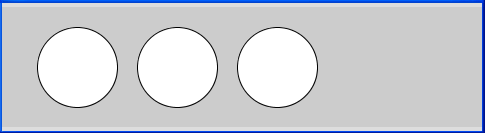
Если вы создадите переменные для хранения y-координаты и диаметра для кругов из следующего примера, то для параметров функции эллипса будет использована одна и та же величина:
 |
size(480, 120);
|
 |
Изменяем значение переменной size(480, 120);
|
Учимся перемещать объекты на экране, пользоваться командой random для генерирования случайных чисел.
Напишем код проекта.
- Объявим наши переменные в коде программы:
 |
int x=500;//объявление переменной х, присваивание значения //содержимое системной функции setup() выполняется один раз //содержимое функции draw() выполняется до тех пор, пока мы не остановим программу void draw() { |
Системная функция void setup().
Рекомендуется писать ее первой. Функция setup() вызывается один раз при запуске скетча.
Эта функция используется для установки размера окна скетча, присвоения значений некоторым переменным, загрузки изображений и т.д
Системная функция void draw().
Эта функция является основой для построения любой анимации.
Её особенностью является то, что она автоматически вызывается при каждом обновлении фреймбуфера. Функция draw() работает непрерывно, с частотой 60 кадров с секунду.
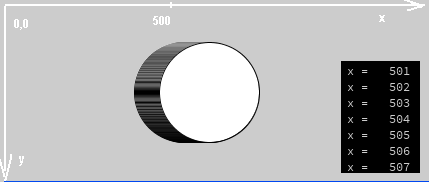
2. Теперь допишем команду х = х +1; и посмотрим что у нас произойдет:
 |
void setup(){ void draw(){ // выполняется прорисовка эллипса, меняющего свое положение относительно оси ОХ ellipse(x,y,100,100); //выполняем визуализацию значения переменной х от кадра к кадру println("x = ", x); |
Вывод :
- Эллипс начал смещаться вправо по оси Х.
- Так как центр эллипса задается переменными x и y, а переменную х мы увеличиваем на единицу каждый цикл
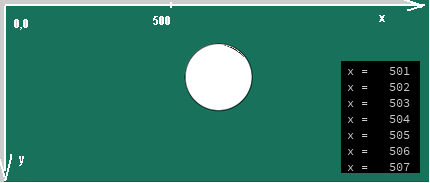
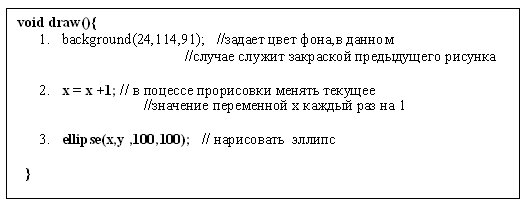
3. Зададим фон - команда background(0); Цвет –любой, допустим - background(24,114,91);
 |
void draw(){ // выполняется прорисовка эллипса, меняющего свое положение относительно оси ОХ ellipse(x,y,100,100); } |
Вывод.
background(24,114,91);
- задает цвет фона,
- в данном случае служит закраской предыдущего рисунка, так как каждый цикл последовательно выполнялись команды:

Таким образом каждый цикл обновляется фон и предыдущий рисунок как бы невидим. На самом деле он есть, но уже за фоном
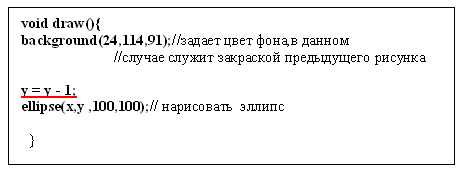
4. Добавим смещение по у: y = y + 1; Смещение пошло по диагонали.
 |
void draw(){ y = y + 1; //Смещение пошло по диагонали ellipse(x,y,100,100); |
5. Уберем смещение х.
- Движение эллипса - по вертикали – вниз.
- Если поменяем знак – смещение будет в другую сторону

Изучим команду для генерации случайных чисел - random().
Случайные числа
В отличие от плавного, линейного движения, характерного для компьютерной графики, движение в реальном мире может быть любым.
Представьте лист, падающий на землю, или муравья, ползущего по неровной дороге. Мы можем изобразить такие сложные, непредсказуемые траектории на компьютере с помощью генерации случайных чисел.
Генерацию случайных чисел выполняет функция random(), от пользователя требуется всего лишь задать диапазон генерируемых чисел.
- Функция random() всегда возвращает числа типа float.
В скобках указывается диапазон значений который будет выбираться случайным образом.
- Создадим несколько переменных (x и y уже присутствуют в программе) : float t; float z; float p;
- Учтем, что максимальное значение х = 1000, у = 600 и зададим значение аргументу функции random() для х и у : random(1000) и random(600)
3. Для команды random нужна переменная float : float random;
6. Изменим тип переменных х, у и уберем первоначальные значения: float х; float у;
|
float random;//объявление переменных void setup(){ void draw(){ ellipse(x,y,100,100); |
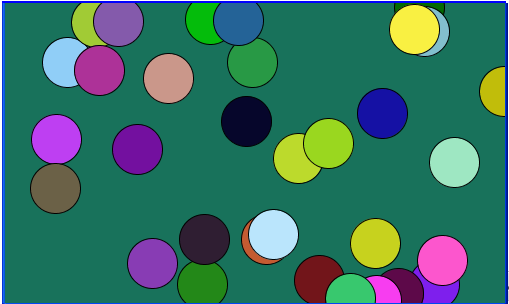
7. Уберем фон из функции draw() а наши эллипсы закрасим – функция fill(t, z, p);
 |
float random;//объявление переменных void setup(){ void draw(){ x = random(1000); // случайное значение для х ellipse(x,y,100,100); |
8. Внесем изменения:
|
|
float random;//объявление переменных void setup(){ void draw(){ x = random(500); // случайное значение для х ellipse(x,y,50,50); |
|
Или Внесем изменения в команду fill: fill(random(255), random(255), random(255)); |
|
PS!!!
Чтобы использовать одну и ту же последовательность случайных чисел при каждом запуске программы, существует функция randomSeed().