Примеры. Перемещение и вращение
Пример 1. Квадрат, который поворачивается и перемещается по указателю мыши
Обратить внимание!!!
rectMode() - меняет место прорисовки прямоугольника, меняя способ интерпретации параметров, заданных в методе rect().
- По умолчанию используется вариант rectMode(CORNER), который интерпретирует первые два параметра rect() как левый верхний угол прямоугольника, тогда как третий и четвертый параметры используются как ее ширина и высота.
- Вариант rectMode(CORNERS) интерпретирует первые два параметра rect() как координаты одного угла, а третий и четвертый параметры – как координаты противоположного угла прямоугольника.
- Вариант rectMode(CENTER) интерпретирует первые два параметра rect() как центральную точку прямоугольника, а третий и четвертый – как его ширину и высоту.
- Вариант rectMode(RADIUS) интерпретирует первые два параметра rect() как центральную точку прямоугольника, а третий и четвертый – как половину его ширины и высоты.
- Все буквы параметра mode должны быть заглавными, потому что язык Processing чувствителен к регистру.
|
1 шаг |
 |
|
2 шаг |
 |
|
3 шаг |
 |
|
Шаг 4. |
 |
|
Шаг 5 |
 |
Пример 2. Перемещаем несколько фигур
Функция translate() применяется ко всем следующим за ней функциям рисования фигур. Но вот что происходит, когда мы добавляем еще одну команду translate для управления вторым прямоугольником:
Рассмотрим трансформацию изображения в следствии корректировки программного кода.
|
шаг 1 void setup() {size(200, 200);} |
|
|
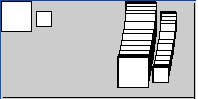
шаг 2 void setup() {size(200, 200);} /*смещение начала координат относительно верхнего левого угла окна translate(35, 10); |
 |
|
шаг 3 void setup() {size(200, 200);} void draw() { rect(0, 0, 30, 30); /*смещение началоа координат относительно верхнего левого угла окна translate(35, 10); |
Меньший прямоугольник рисуется относительно точки mouseX + 35 и mouseY + 10. |
|
Состояния системы координат Чтобы смещение одной группы фигуры не влияло на позицию других фигур, нарисованных следом за ними, примените функции pushMatrix() и popMatrix():
|
|
|
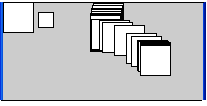
шаг 4 void setup() {size(200, 200);} void draw() { translate(mouseX, mouseY);//вместо точки (0,0) записывает координаты курсора rect(0, 0, 30, 30); popMatrix();//восстанавливает сохраненную координату /*смещение начала координат относительно верхнего левого угла окна translate(35, 10); rect(0, 0, 15, 15); |
 |
|
В этом примере меньший прямоугольник всегда будет находиться в левом верхнем углу так как действие функции translate(mouseX, mouseY) прекращается командой popMatrix(). ПРИМЕЧАНИЕ: Функции pushMatrix() и popMatrix() всегда используются вместе. Для каждой pushMatrix() вам нужно применить соответствующую popMatrix(). |
|