Флажки. Переключатели
Во время работы с различными программами пользователю достаточно часто приходится делать выбор определенных элементов или настроек с предложенных в диалоговом окне. На уроке мы ознакомимся с компонентами RadioButton (переключатель:англ. radio button - круглая кнопка) и ChedcBox (флажок: англ. Checkbox - коробка для проверки), которые позволяют делать выбор различных возможностей и режимов работы
Напомним:
Флажки предназначены для того, чтобы в ходе выполнения проекта выбрать либо один из возможных вариантов, либо несколько. Например, установить значение одного или нескольких свойств объекта.
Итак, в группе флажков метка может быть установлена:
- либо на одном из них,
- либо на нескольких,
- либо ни на одном.
Переключатели предназначены для того, чтобы в ходе выполнения проекта выбрать один из возможных вариантов. Например, установить для определенного свойства объекта одно значение из некоторого определенного набора значений.
Итак, из группы переключателей может быть выбран только один.
Переключатель и флажок имеют большинство свойств, которые мы рассматривали для формы, поля, кнопки и надписи, и еще некоторые, среди которых рассмотрим свойство Checked (англ. checked - выбранный). Оно может принимать одно из двух значений True или False и определяет, установлена метка в данном объекте или нет (выбран этот объект или нет). Поэтому значение этого свойства можно использовать в команде ветвления вместо логического выражения
Рассмотрим компонент флажок.
После того как флажок установлен на форму, его свойства добавятся в список компонентов проекта в поле Компоненты окна Инспектор объектов.
Свойства флажка Caption, Top, Left, Name, Color, Enabled, Visible, Font, Width, Height аналогичные соответствующих свойств надписи.
-
В частности, значения свойств Width и Height флажка определяются длиной текста справа от флажка и размером шрифта, которым выведено этот текст.
- Свойство Checked флажка может принимать одно из двух значений:
- true - отметку флажка установлено, флажок выбрано
- false отметку флажка не установлено, флажок не выбрано
Если на форме расположено несколько флажков, то среди них можно:
- выбрать один;
- или несколько;
- не выбрать или выбрать все.
Рассмотрим, как можно использовать флажки для реализации ветвления.
Пример 1. Пусть, например, нам нужно в ходе выполнения проекта изменять значения или только одного из свойств окна (или заголовок, или цвет, или размеры), или нескольких из них, или не менять значение ни одного из них.
- Исходные значения свойств формы (можно создать процедуру Form1Create, содержащую эти команды):
Form1.Caption – флажки;
Form1.Color – clDefault;
Form1.Width - 325 ;
Form1.Height – 240;
CheckBox1.Checked - false;
CheckBox2.Checked - false;
CheckBox 3.Checked - false.
-
В проекте используем событие onClick кнопки Button1
|
Разместим на форме 2-е кнопки и три флажка. При размещении флажков на форме для каждого из них по умолчанию значение свойства Checked устанавливается false.
|
 |
Поскольку во время выполнения проекта ни один флажок может быть не выбран, то целесообразно оставить такие начальные значения свойства Checked для всех флажков
|
procedure TForm1.Button1Click(Sender: TObject); begin If CheckBox1.Checked Then Form1.Caption:= 'заголовок изменен'; If CheckBox2.Checked Then Form1.Color := clYellow; If CheckBox3.Checked Then begin Form1.Height := Form1.Height + 100 ; Form1.Width := Form1.Width + 100 ; end; |
procedure TForm1.Button2Click(Sender: TObject); begin Form1.Caption := 'флажки'; Form1.Color:= clDefault; Form1.Width := 325; Form1.Height:=240; CheckBox1.Checked:= false; CheckBox2.Checked:= false; CheckBox3.Checked:= false; end; |
- В каждой из этих команд, независимо друг от друга, будет определяться, выбран флажок или нет.
- И в зависимости от этого, в каждой из них будут или не будут меняться значения соответствующих свойств окна.
Рассмотрим, как можно использовать переключатели для реализации ветвления в проекте.
Пример 2. Нужно в ходе исполнения проекта изменять значение только одного из таких свойств формы: либо заголовок, либо цвет, либо размеры.
Для этого разместим на форме 2-е кнопки и три переключателя.
 |
Исходные значения свойств формы (можно создать процедуру Form1Create, содержащую эти команды): |
-
При размещении переключателей на форме для каждого из них по умолчанию устанавливается значение свойства Checked - False.
- В проекте используем событие onClick кнопки Button1
Создадим процедуру для обработки события OnClick кнопки и в ее текст поместим такую команду:
procedure TForm1.Button1Click(Sender: TObject);
begin
If RadioButton1.Checked Then {равнозначно такой записи условия : RadioButton1.Checked = true}
Form1.Caption:= 'Заголовок изменен'
Else If RadioButton2.Checked Then Form1.Color:= clTeal
Else
begin
Form1.Width := Form1.Width + 100 ;
Form1.Height := Form1.Height + 100;
end;
end;
Начинаться выполнение этой команды будет с определения значения свойства RadioButtonl.Checked:
- Если при наступлении события OnClick кнопки выбранным будет первый переключатель, то RadioButtonl.Checked = true. Поэтому выполнится команда изменения заголовка формы, а другие части всей этой команды выполняться не будут.
- Если при наступлении события OnClick кнопки выбранным будет второй переключатель, то RadioButtonl.Checked = false. Поэтому будут выполняться команды после первого ключевого слова Else, то есть внутренняя команда ветвления. Во время ее выполнения определяется значение свойства RadioButton2.Checked. Поскольку выбран второй переключатель, то это значение равно true. Поэтому выполнится команда изменения цвета формы, а другие части команды выполняться не будут.
- Если же при наступлении события OnClick кнопки выбранным будет третий переключатель, то RadioButtonl.Checked = false. Поэтому будут выполняться команды после первого ключевого слова Else, то есть внутренняя команда ветвления. При ее выполнении определяется значение свойства RadioButton2.Checked. Поскольку второй переключатель не выбран, то его значение false. Тогда будут выполняться команды после второго ключевого слова Else, то есть две команды изменения размеров формы.
-
Если перед запуском проекта на выполнение ни у одного переключателя не изменять значение свойства Checked, установленное по умолчанию, то при запуске проекта ни один из них не будет выбранным. Если и во время исполнения проекта не выбрать ни один из переключателей и выбрать кнопку, то изменятся размеры формы
Проверка - вариант1.
Чтобы этого не произошло, нужно:
- либо обязательно выбирать один из переключателей.
До запуска проекта изменим в первом переключателе значение этого свойства на True. После этого на форме он будет выглядеть выбранным. Таким он будет и после запуска проекта на исполнение.
 |
В процедуру для обработки события Button2Click кнопки добавим команды значения свойства Checked для переключателей procedure TForm1.Button2Click(Sender: TObject); begin Form1.Caption := 'переключатели'; Form1.Color:= clDefault; Form1.Width := 325; Form1.Height:=240; RadioButton1.Checked:= true; RadioButton2.Checked:= false; RadioButton3.Checked:= false; end; Проверка - вариант 2. |
2. либо после второго ключевого слова Else вставить еще одну команду ветвления:
|
Поясните, как будет выполняться эта команда, если ни один из переключателей не будет выбран. |
procedure TForm1.Button1Click(Sender: TObject); If RadioButtonl .Checked Then Forml .Caption := 'Заголовок изменен' Else If RadioButton2.Checked Then Forml .Color := clTeal Else If RadioButton3.Checked Then begin end; end;
|
Из рассмотренных выше примеров можно сделать такие выводы:
• переключатели используются тогда, когда нужно выбрать один и только один вариант действий из нескольких возможных;
для обработки состояния переключателей в процедуру включают команды ветвления, которые вложены друг в друга;
• флажки используются тогда, когда может быть выбран либо один, либо несколько, либо не выбран ни один вариант действий из нескольких возможных;
для обработки состояния флажков в процедуру включают последовательные команды ветвления, независимые друг от друга.
|
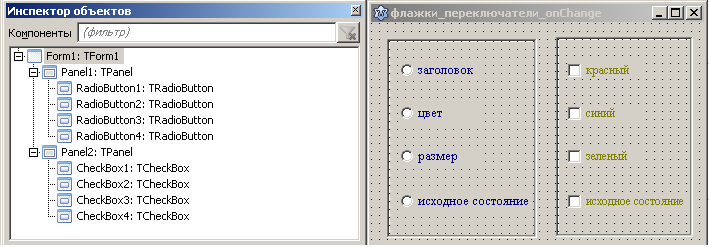
Пример . Использование события onChange компонентов CheckBox и RadioButton Интерфейс проекта
Программный код проекта
Вывод. Событие onChange целесообразно использовать для единичных применений компонентов |