Google Сайти. Класичний інтерфейс сайтів
(как результат выполнения создания сайта, следуя инструкции - https://sites.google.com/site/hudoznijsalonnovakahovka2018/)
Додаток: художній салон
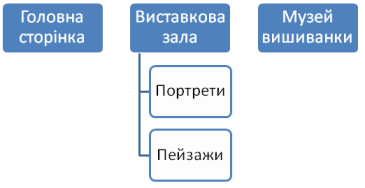
Завдання. Створити на сервері Google сайт Художній салон за структурою (необхідні файли для створення контенту знаходяться в архіві Додатки):

Для цього:
1. Увійдіть на Google Диск з вашим обліковим записом Google.
2. Після входу йдемо:
- або по посиланням Про продукти - Всі продукти - сайти:
1. 2.
2. 3.
3.  4.
4. 5.
5.
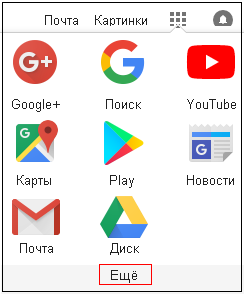
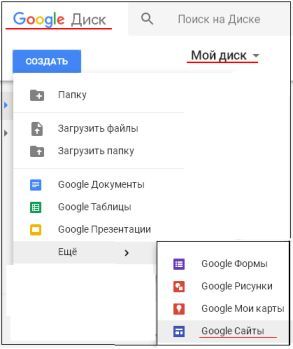
- або Додатки Google - Google Диск - Google Сайти

3. Виконується перехід в вікно Google Сайти
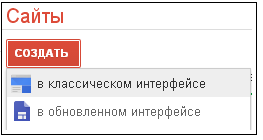
4. Виділяємо посилання Головне меню  та вибираємо другий варіант створення сайту:
та вибираємо другий варіант створення сайту: 
5. В вікні Сайти підтверджуємо вибір класичної форми інтерфейсу.

6. Встановлюємо значення наступних характеристик налаштування сайту.
- Оберіть Порожній шаблон для створення сайту.
- Введіть назву веб-сайта(Художній салон) та перевірте ім'я, яке запропонує вам система як частину URL-адреси.
- Розгорніть список тем, які можна застосувати для стильового оформлення сторінок сайту. Виберіть тему оформлення сайту(в нашому випадку - Медісон).
- Налаштуйте додаткові параметри: опис сайту, який потрібен для розміщення його в певній категорії, параметри доступу чи тип контенту (обмеження на вік). Встановіть прапорець Я не робот
- Завершіть процес створення сайту, натиснувши кнопку Створити .

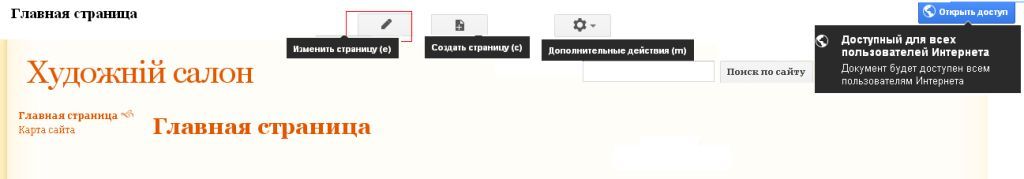
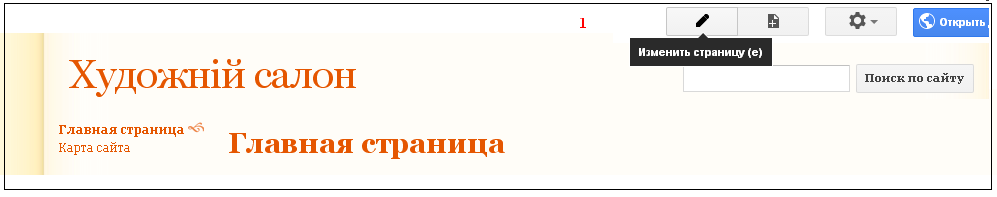
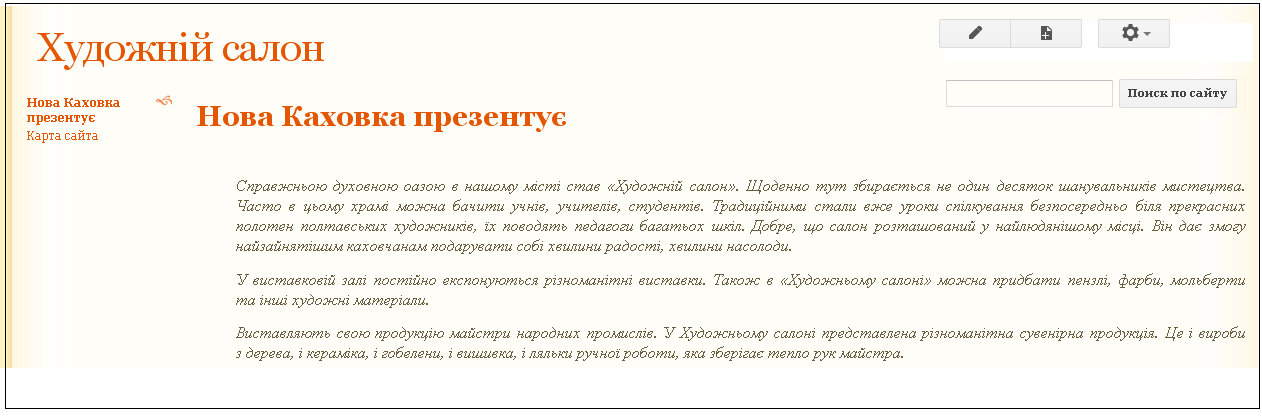
7. Відразу після створення сайт містить тільки одну сторінку- Головну (домашню) сторінку. Познайомтесь з інтерфейсом та інструментами налаштування Головної сторінки сайту.

8. Виберемо посилання Змінити сторінку для переходу в режим редагування

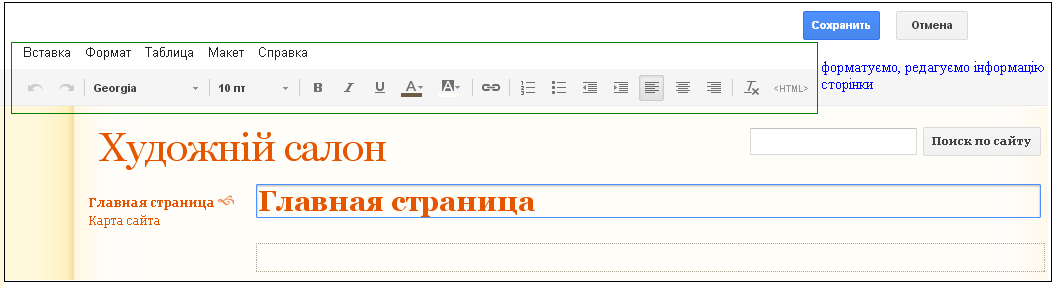
- Знайомимось з інтерфейсом сторінки в режимі редагування та інструментами для редагування та форматування блоків контенту.

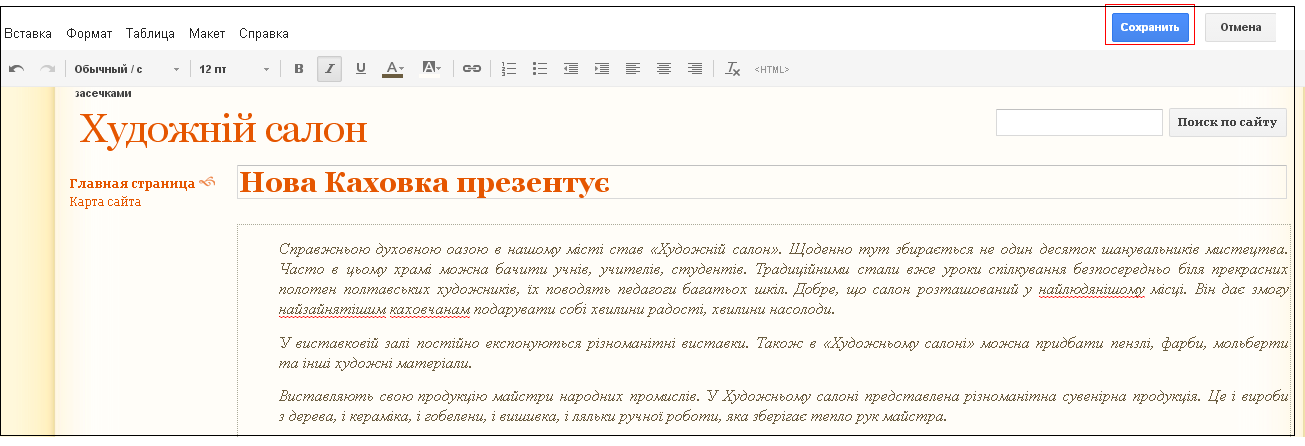
9. Змінюємо назву Головної сторінки, наприклад - Нова Каховка презентує.
Використовуючи можливості меню Вставити, додаємо на сторінку різні об'єкти (зображення, презентації, електронні ні таблиці, відеофайли і т.д.), наприклад:
В область вмісту сторінки за допомогою вбудованого текстового редактора введемо та відформатуємо текст – наприклад, файл Додаток/головна.docx:

Не забуваємо зберігати внесені зміни до сторінки.

Створення та налагодження веб-сторінок
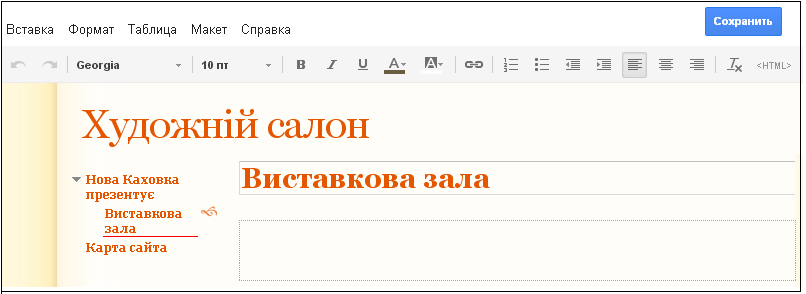
Приклад - створюємо веб- сторінку з назвою Виставкова зала
Для створення нової сторінки на сайті потрібно:
1. У вікні будь-якої зі сторінок сайту вибрати кнопку Створити сторінку у верхній частині вікна браузера.

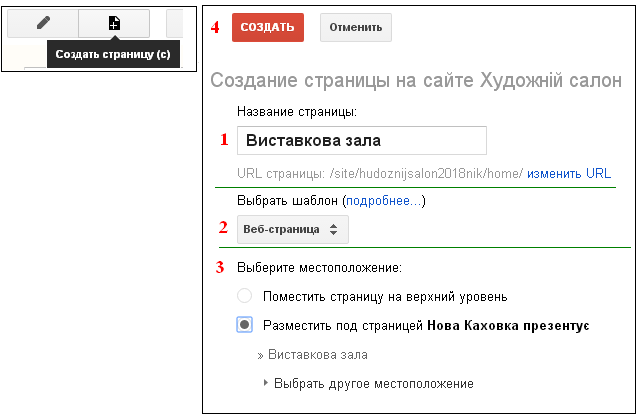
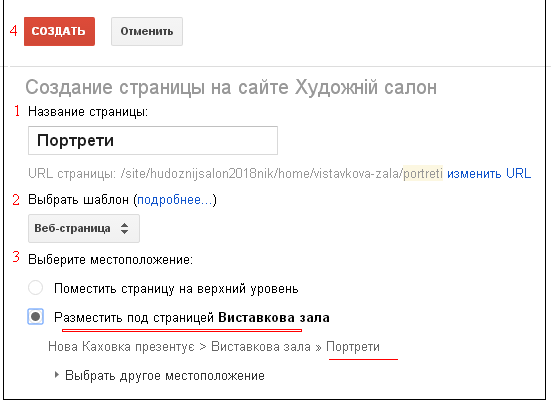
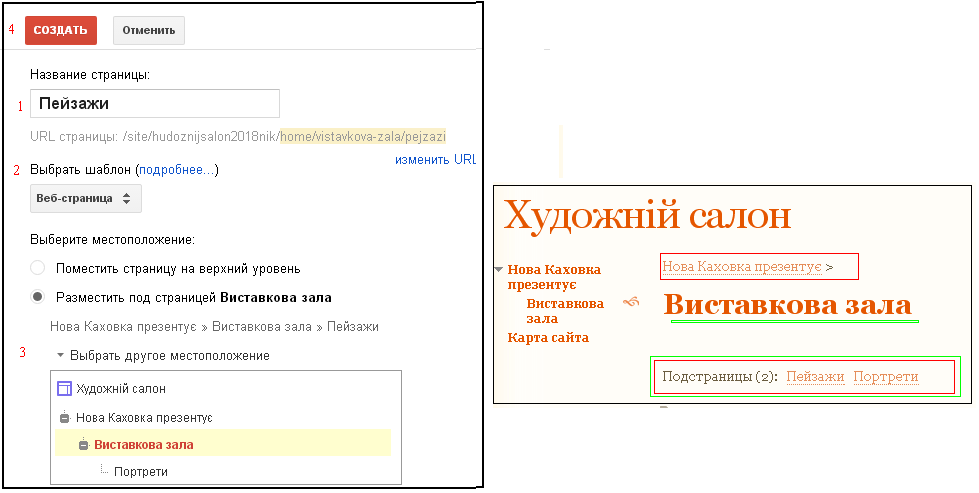
- Вибрати шаблон вмісту майбутньої сторінки (вибираємо веб-сторінка) :
- Ввести назву сторінки в поле Назва сторінки.

- Вибрати розміщення нашої сторінки в структурі сайту.
Можна вибрати варіанти:
|
Помістити сторінку на верхній рівень, Розмістити під сторінкою <ім'я сторінки> Виберіть інше місце розташування. |
У першому випадку гіперпосилання на сторінку буде розміщене в головному меню сайту. У другому – воно з'явиться на обраній сторінці. При виборі гіперпосилання Виберіть інше місце розташування відкривається панель Вибрати сторінку для вибору веб-сторінки, з якою буде пов'язана нова сторінка. |
Вибрати кнопку Створити.
Зверніть увагу!
-
Після створення сторінки вона відкривається в режимі редагування, а панель навігації і карта сайту автоматично доповнюються посиланнями на нову сторінку.
-
При створенні сторінки на основі шаблону Веб-сторінка її потрібно заповнити матеріалами і зберегти. Це статична сторінка, на якій не передбачається часта зміна наповнення.

Налаштування сторінки.
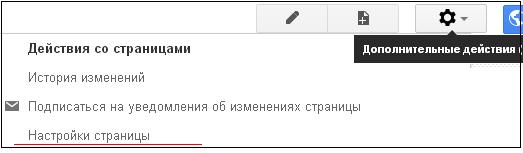
1. Вибираємо посилання Додаткові дії – Налаштування сторінки;

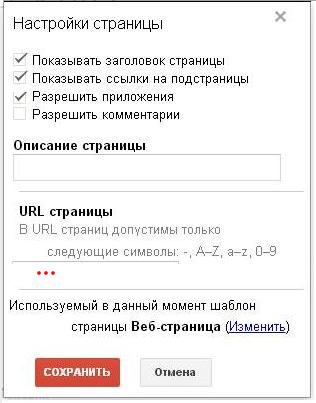
2. У вікні «Налаштування сторінки» встановлюємо або скидаємо прапорці на свій розсуд, в нашому випадку – відміна дозволу на коментарі .

3. Наповнюємо сторінку контентом.
4. Зберігаємо виконані зміни . Переглядаємо отриманий результат.
5. Аналогічно створюємо останні сторінки згідно схеми сайту
При створенні сторінок звертаємо увагу на їхнє розміщення по рівням.
- сторінки Портрети, Пейзажи.
 ⇒
⇒  і т.д.
і т.д.
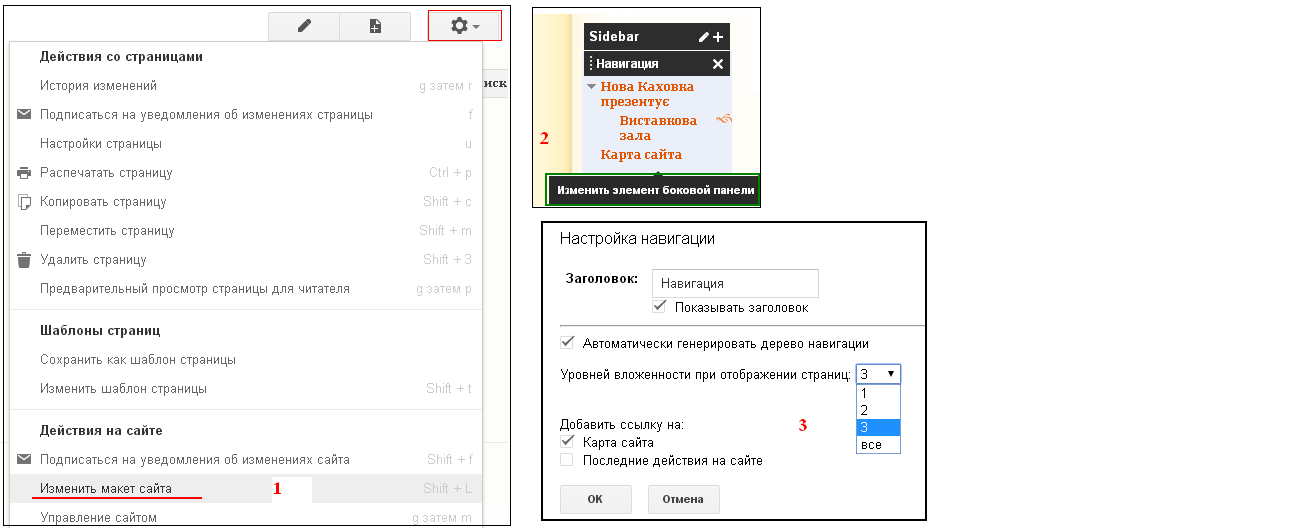
6. Для зміни структури навігації бічної панелі виконуємо наступні дії:
- Натисніть кнопку меню Додаткові дії
- Вибираємо посилання Зміна макету сайта. Звертаємо увагу - прапорець Автоматична генерація дерева навігації ввімкненний
- В вікні Зміна макету сайта натиснути посилання Навігація та перейти в вікно Налаштування навігації.
- Вибрати, наприклад, три рівні розташування сторінок в структурі Навігації

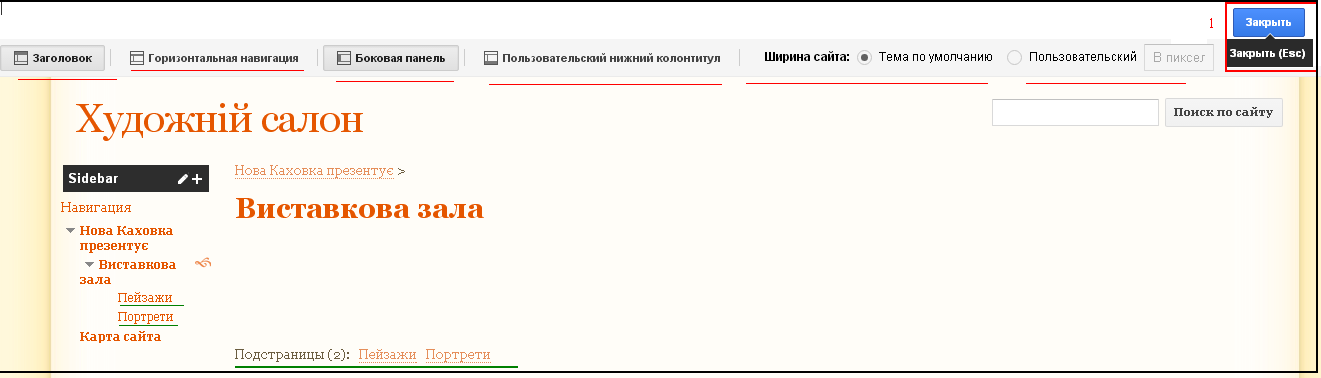
Підсумок:

Розміщення сайту в Інтернет
Насправді ваш сайт розміщений у Всесвітній мережі з моменту його створення. Однак ми обмежили доступ до нього всім, крім розробника проекту. Тому, щоб сайт став доступний всім користувачам Інтернету, потрібно відкрити доступ до сайту. Для цього треба:
1. Вибрати:
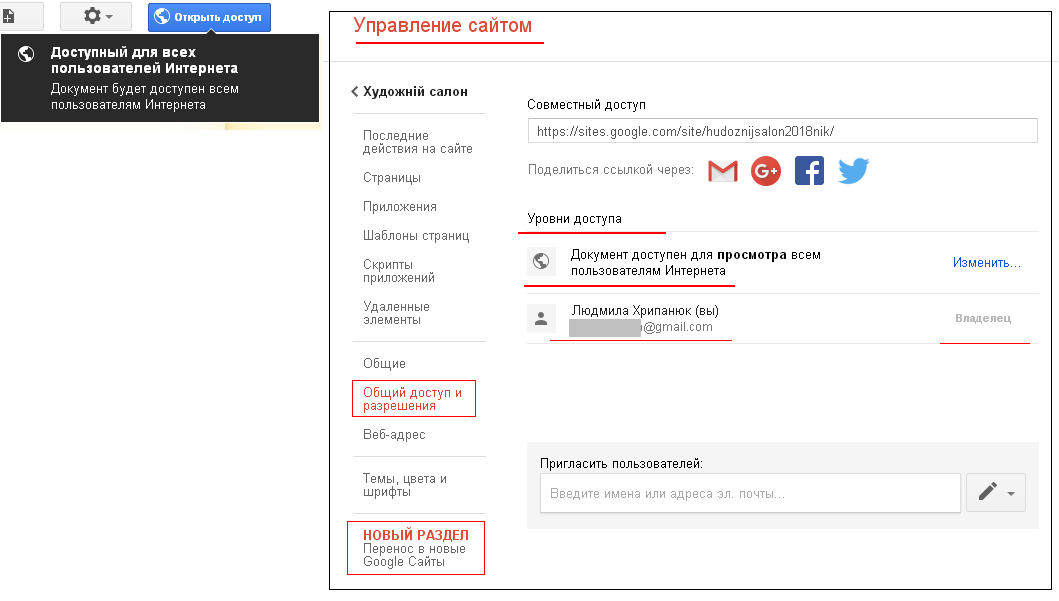
- посилання Додаткові дії виконати команду Управління сайтом
- або посилання Відкрити доступ.
2. Натиснувши на посилання Загальний доступ і дозвіл, у вікні Спільний доступ в області Рівні доступу вибрати посилання Змінити, щоб змінити варіант доступу до сайту.
3. Після цього за допомогою установки відповідного перемикача залишиться тільки призначити один з варіантів видимості (Загальнодоступний в мережі; Будь-який користувач, що володіє посиланням; всім, кому надіслано запрошення).