Тема " Автоматизированная разработка веб-сайтов"
Средства разработки веб-сайтов
Создание сайта при помощи конструктора Google
I. Регистрация учетной записи на сервере.
II. Выбор имени сайта и шаблона для его оформления.
Веб-страницы являются текстовыми файлами, расширение их имен соответствует языку разметки гипертекста, который использован при разработке страницы. Веб-страницы часто создают с использованием языка разметки гипертекста HTML.
У файлов, созданных на языке HTML, расширение имен файлов htm или html. В файлах такого формата содержится HTML-код страницы, состоящий из данных двух типов:
- текста, который будет отображаться на странице;
- команд, которые определяют разметку текста - его структуру, формат фрагментов текста, обеспечивают вставку нетекстовых объектов на страницу и др.
Такие команды в языке HTML называют тегами (англ. tag - ярлык, признак).
Просмотреть HTML-код веб-страницы, открытой в окне браузера Internet Explorer, можно, выполнив Вид => Просмотр HTML-кода.
В других браузерах эта команда может быть:
- Вид => Начальный код страницы (Mozilla Firefox),
- Меню => Инструменты разработчика => Просмотреть исходный код (Opera),
- Инструменты=> См. источник (Google Chrome) и др.
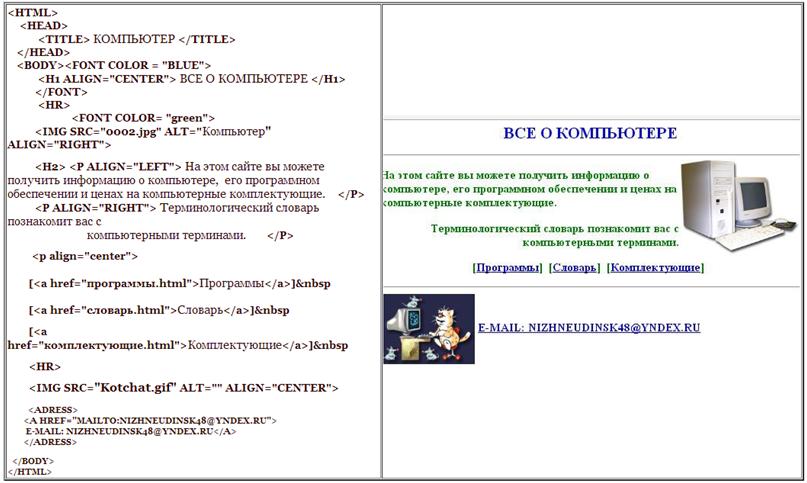
В таблице приведены изображение части веб-страницы сайта и соответствующий фрагмент HTML-кода.

Разработка веб-страниц может выполняться с использованием разных средств:
- Текстовых редакторов, в среде которых пользователь может вводить текст и теги. Для этого можно использовать текстовые редакторы Блокнот, Edit Plus, Homesite, HTML Pad и др. Готовую страницу нужно сохранить с расширением имени файла htm или html. Создание веб-страницы такими средствами предусматривает обязательное знание языка разметки гипертекстов, например HTML. Всю работу по отбору тегов разработчик выполняет вручную. Разработка страницы проходит медленно, но благодаря небольшому размеру файла, в котором она сохраняется, такая страница быстро загружается и открывается в окне браузера;
- Прикладных программ общего назначения, например из пакета Microsoft Officfe, которые могут сохранять файлы в формате HTML. Как вы уже знаете, документы, созданные в программах Word 2007, PowerPoint 2007, Publisher 2007 и др., можно сохранить, выбрав тип файла веб-страница (*.htm, *.html). При этом создаются веб-страницы, в которых применение тегов для разметки происходит автоматически. Разработчику не нужно знать язык разметки гипертекста. Но файлы, в которых сохраняются такие страницы, имеют намного больший объем, чем файлы, созданные в текстовых редакторах. Причиной является большое количество тегов, которые описывают структуру и форматирование документа и дублируются при применении к каждому отдельному элементу страницы;
- Специализированных веб-редакторов - программ, предназначенных для разработки веб-сайтов. Популярными веб-редакторами являются Adobe Dreamweaver, Microsoft FrontPage, SharePoint Designer, WYSIWYG Web Builder, KompoZer и др. Эти программы имеют дополнительные средства для создания статических и динамических веб-страниц, при этом не требуют от разработчика знания языка HTML. Такие программы называют WYSIWYG-редакторами (англ. What You See Is What You Get - что вы видите, то вы и получаете), созданная их средствами веб-страница будет выглядеть так, как она сконструирована в редакторе. HTML-код страницы более корректен, чем при использовании, например, программ пакета Microsoft Office, но тоже избыточный;
- Систем управления веб-контентом WCMS (англ. Web Content Management System - система управления веб-контентом), которые предоставляют пользователям удобные инструменты для управления текстовым и графическим наполнением веб-сайтов, добавления и удаления статей с информационными материалами, создания системы навигации веб-сайтов и др. Популярными WCMS являются системы Joomla, Wordpress, Drupal, MediaWiki, Mambo, NUKE и др. Системы управления содержимым веб-сайтов предлагают наборы шаблонов оформления веб-страниц и модулей, которые делают сайт динамическим: форумов, чатов, лент новостей, каталогов файлов, контроля статистики и т. п.
Названные средства создания веб-сайтов можно установить на локальном компьютере. Созданные в их среде веб-страницы после завершения процесса разработки нужно опубликовать в Интернете.
В то же время существуют WCMS, которые одновременно с услугами по разработке веб-сайтов предоставляют услуги бесплатного хостинга. Такими являются системы uCoz, Google Sites, Prom.ua, Ua7.biz и др. В этих системах создание веб-сайта осуществляется в режиме он-лайн сразу на сервере хостинга.
Создание сайта при помощи конструктора Google
Создание веб-сайта средствами он-лайн системы управления веб-контентом происходит за несколько шагов:
1. Регистрация учетной записи на сервере.
2. Выбор имени сайта и шаблона для его оформления.
3. Создание страниц сайта, системы навигации.
4. Заполнение страниц контентом.
Рассмотрим, как происходит процесс разработки веб-сайта средствами, бесплатно предоставляемыми пользователям веб-сервером Google. Соответствующий сервис имеет название Сайты Google.
|
Сервис от корпорации Google- Google Sites - предоставляет пользователям:
|
I. Регистрация учетной записи на сервере.
Прежде чем разрабатывать сайт, нужно создать учетную запись - аккаунт Google.
С этой целью:
1. Откройте в окне браузера главную страницу сайта Google (http://www. google.ua).
Система Google предоставляет пользователям интернета большие возможности, в том числе возможность создать бесплатный почтовый ящик.
Для этого в появившемся окне выберем находящуюся сверху окна надпись Почта.

2. В появившемся окне щелкнем кН. Создайте аккаунт.
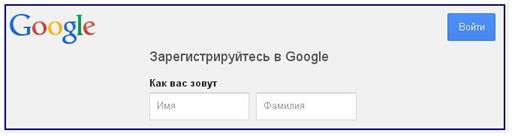
3. На следующей странице появится анкета, которую нужно заполнить

- Заполните поля формы "Зарегистрируйтесь в Google" на странице Аккаунты Google
- Выберите кнопку Я принимаю условия. Создайте мой аккаунт.
Если все было верно введено, то на экран будет выведено окно об успешной регистрации почтового ящика.

4. Щелкните на кнопке Войти в почту и окажетесь на странице нашей почты.
На этом создание электронного почтового ящика в системе Google закончено.
II. Выбор имени сайта и шаблона для его оформления.
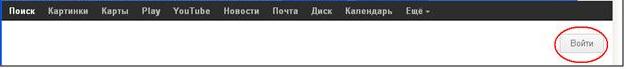
- Зайдем на главную страницу Google и нажмем на надпись Войти.

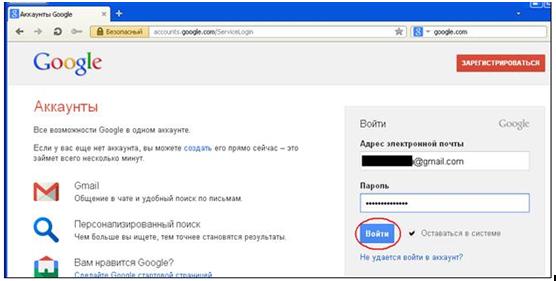
2. В появившемся окне справа нужно указать пароль, если мы имеем почтовый ящик в системе Google, если ящика нет, то его нужно создать. О том как это сделать, можно посмотреть на странице регистрации почтового ящика. Набрав пароль, кликнем на кнопке Войти.

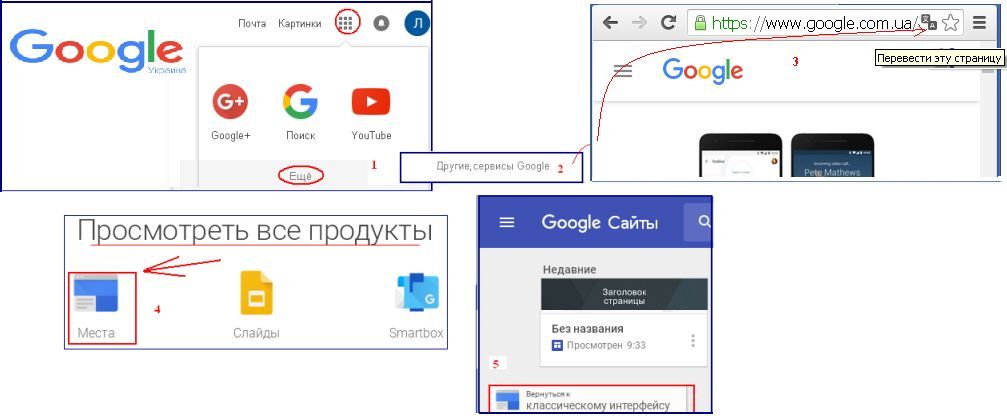
3. В появившемся окне щелкнем по названию Еще, затем – Другие сервисы Google .Выберем продукт Места, затем следует определиться с интерфейсом сервиса (допустим, классический).

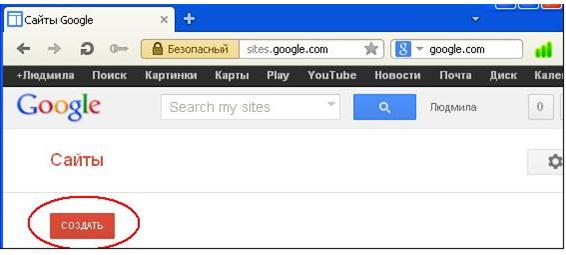
- И в следующем окне выбираем кн. Создать.

- В появившемся окне нажмем на кнопку Создать сайт.

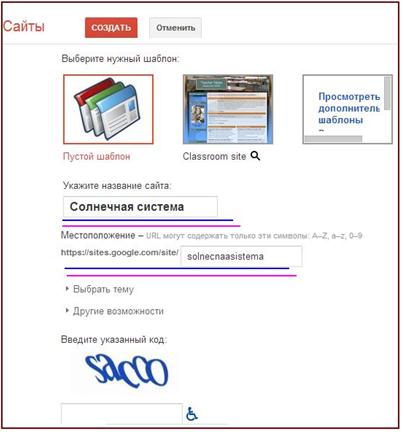
4. В следующем окне:
- дадим название нашему сайту в поле Укажите название сайт,
- введенное нами имя сайта войдет в адрес сайта в поле http://sites.google.com/site/.

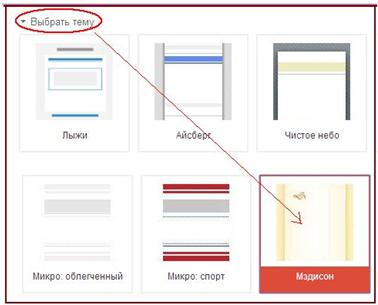
- на странице находится строчка Выберите тему, в которой имеется несколько разных шаблонов внешнего вида сайтов, часть из которых показано ниже. Для того, чтобы войти в этот режим, нужно щелкнуть по крестику в квадрате, который находится слева от названия. Можно выбрать один из этих видов, а можно выбрать позднее, о чем будет отдельно написано.

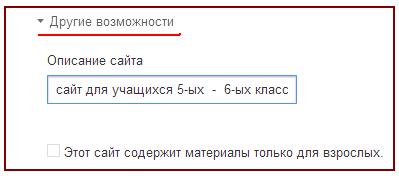
- Аналогично, если щелкнуть мышкой по крестику слева от названия, то появится дополнительное меню, в котором можно задать описание сайта. Ниже находится переключатель, который, если будет задействован, говорит о том, что сайт создан только для взрослых и для детей не рекомендован (Содержание только для взрослых)..

- введите показанный код в поле ниже.

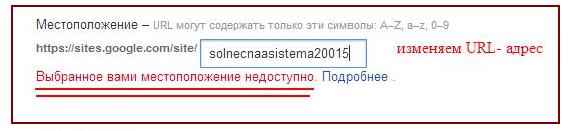
PS!!! 1. Если после ввода кода появиться сообщение "Выбранное вами местоположение недоступно" - изменяем URL- адрес.

- Щелкаем на кнопке Создать сайт и сайт будет создан.
Адрес сайта будет https://sites.google.com/site/ххххх/, где начало стандартное, а последнее слово – его имя (ххххх).
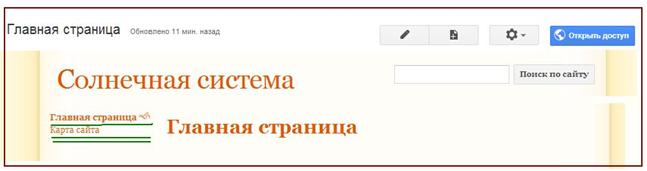
Итог В окне браузера откроется домащняя страница вашего сайта в режиме редактирования.
Допустим:

Теперь на сайт можно добавлять содержание.
Обратить внимание:
Панель навигации содержит две гиперссылки:
- Главная страница (домашняя страница);
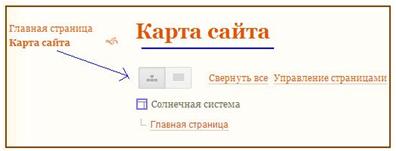
- Карта сайта.
Карта сайта в этот момент содержит ссылку только на домашнюю страницу.

В Google имеется режим помощи, где можно узнать, как создать свой сайт (http://www.google.com/support/sites/).
Итоги. Преимущества. Конструктор Google позволяет с нуля создать полноценный сайт. Для создания такого сайта не требуется знания языков программирования и не требуется специальных знаний. Имеет достаточно большие возможности по созданию макета сайта, имеет удобный интерфейс Для небольших по размеру сайтов, конструктор предоставляет достаточные возможности для их создания.
Недостатки. Вместе с тем, имеются небольшие недостатки, а именно, не позволяет на одной странице пользоваться разными видами шрифтов. Так планировалось, выделение кнопок и режимов другим шрифтом, но это сделать не удалось. Конструктор не позволяет организовать форум, однако, для небольших сайтов последняя проблема не существенная.











