Тема 3. Статический способ изменения значений свойств объектов
1. Статический - для изменения значений свойств объектов, например, имени объектов, используют вкладку Свойства окна Инспектора объектов. Это означает, что значения свойств объектов устанавливается до запуска программы на выполнение.
Пользователь сначала выделяет в окне дизайнера формы объект, значение свойств которого необходимо изменить, а затем в окне Инспектора объектов выбирает нужное свойство объекта и задает требуемое значение этому свойству .
Практическое задание. Изменение значений свойств формы, надписи, текстового поля, кнопок, изображений в процессе формирования интерфейса проекта (статистический способ задания значений свойствам объектов проекта).
Элементы управления: Надпись(Label) , Поле ввода (Edit), Рисунок (Image), Кнопка (Button).
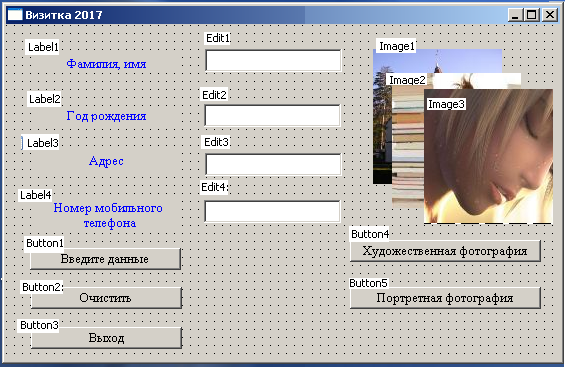
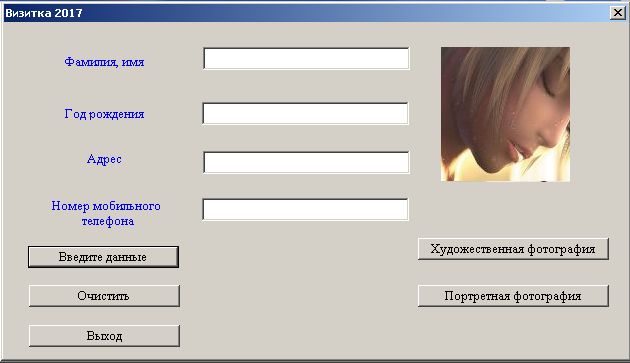
Задание. Создать проект «Визитка» согласно образцу:

Создайте папку для хранения файлов проекта.
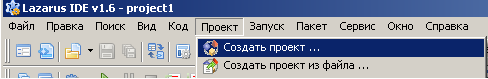
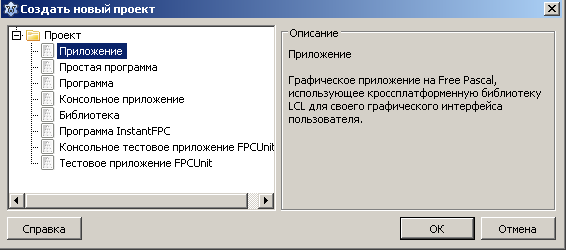
1.Откройте Lazarus.


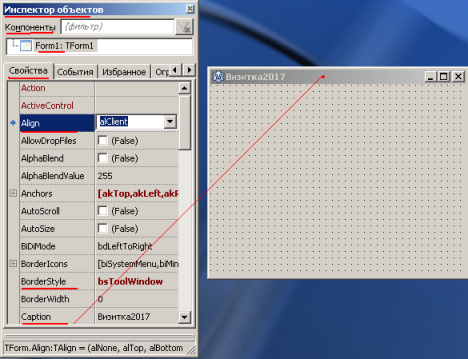
2. Измените значения указанных свойств формы :
|
 |
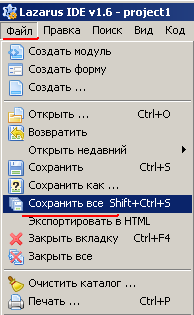
3. Сохраните проект на данном этапе.
 |
Обратите внимание: Любой проект в Lazarus—это совокупность файлов, из которых создаётся единый выполняемый файл. В простейшем случае список файлов проекта имеет вид:
После компиляции программы из всех файлов проекта создаётся единый выполняемый файл с расширением .exe, имя этого файла совпадает с именем проекта. |
4. Разместите на форме:
4_ надписи Label
 |
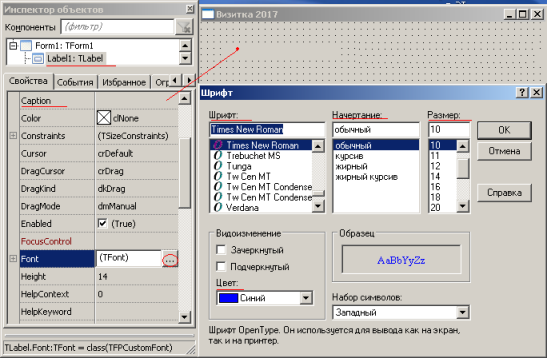
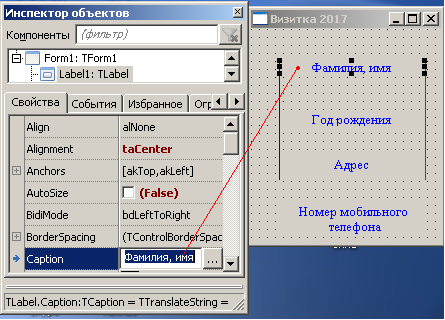
Устанавливаем первую надпись, в окне Инспектор объектов на вкл.Свойства задаем соответствующие значения свойствам label1:
|
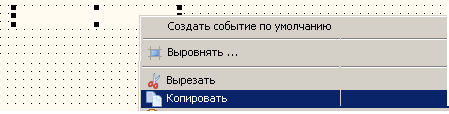
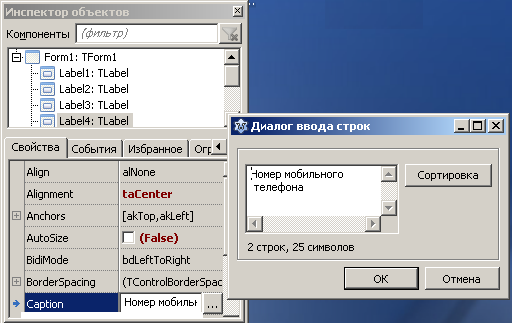
Так-так свойства оставшихся Надписей одинаковы, требуется выполнить копирование элемента и установить на форму три копии Надписи, затем для каждой из Надписей изменить на вкл.Свойства окна Инспектора свойств значение свойства Caption.

 |
 |
5. Разместите на форме:
4 текстовых поля Edit
Устанавливаем первый объект Edit1, в окне Инспектор объектов на вкл.Свойства задаем соответствующие значения свойствам Edit 1:
- borderStyle= bsSingle
- Font: размер - 10,шрифт - Times New Roman, начертание – Обычный, цвет – Темно-синий
- Width =200
- Height= 23
- Left= 200
- text=”
- autoSize = false
- Aligment = taLeftJustify
- Enabled = false
Обратите внимание! Свойству Enabled задаем значение false.
Копируем элемент и затем на форме устанавливаем еще три его копии.
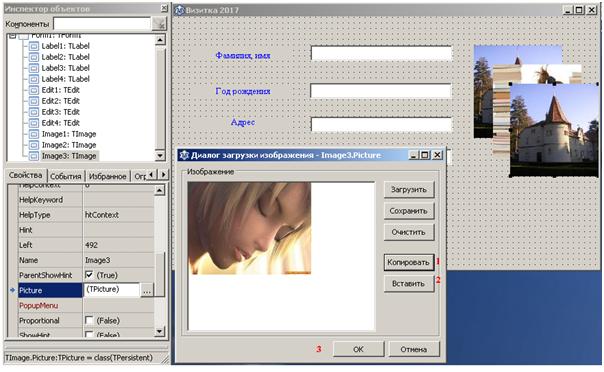
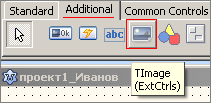
6. Установите на форме 3 области изображений Image.
 |
|
|
|
7. Разместите на форме 5 кнопок Button в соответствии с рисунком
Устанавливаем значение свойства Caption для каждой кнопки в соответствии с образцом.

8. Запустите проект на выполнение и сохраните - projekt_vizitka1.
Работая с разнообразными программами, вы привыкли к тому, что выбор кнопки всегда приводит к наступлению определенного события:
- открытию или закрытию определенного окна,
- изменению значений свойств определенных объектов,
- перемещению определенного объекта по экрану и т. п.
Но если выбрать любую кнопку в созданном проекте, то ничего не произойдет.
Причиной этому является то, что самого лишь размещения на форме кнопок (или других компонентов ,объектов ,элементов управления) недостаточно, чтобы при выборе одной из них что-то произошло, программе нужно «сообщить», какое новое событие должно состояться при выборе кнопки или иного компонента, объекта, элемента управления.
Тема 4. Объекты. Характеристики объектов. Процедуры. Команда присваивания






 файл описания проекта (.lpi);
файл описания проекта (.lpi);