Тема " Автоматизированная разработка веб-сайтов"
I. Создание внешних гиперссылок
После выполнения занятия 4 у нас на сайте Знакомство с Солнечной системой две страницы , однако они разрозненные и не образуют единое целое - сайт. Поэтому свяжем их системой гиперссылок, что позволит свободно перемещаться между различными веб-страницами одного сайта.
|
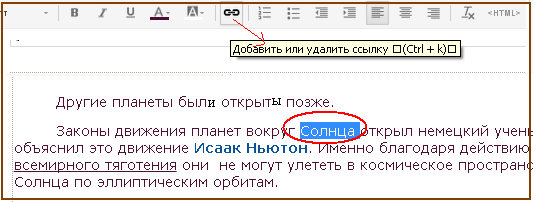
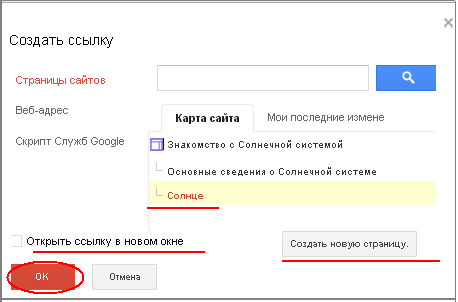
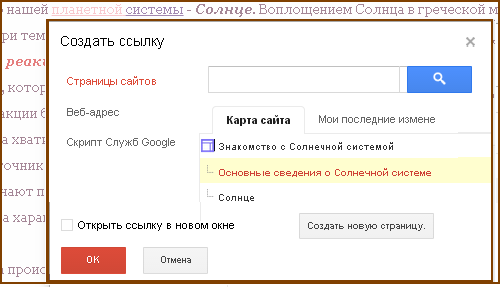
Чтобы создать гиперссылку, перейдите в режим редактирования веб-страницы, на которой будут создаваться ссылки, и выполните следующие действия: 1. Выделите текстовый фрагмент или изображение, на основе которых будут создаваться гиперссылки. 2. На панели инструментов встроенного редактора нажмите кнопку Ссылка. 3. В левой части окна "Создать ссылку" , что появилось при этом на экране:
4. Нажмите кнопку ОК, закончив процесс создания гиперссылок. |
1. Откройте страницу Основные сведения о Солнечной систему. Найдите все вхождения слова Солнца в текст этой страницы. На основе этого слова создайте переходы на страницу Солнце данного сайта. Сохраните изменения и проверьте правильность созданных и настроенных гиперссылок.
шаг 1.  шаг 2.
шаг 2. 
шаг 3.  |
|
итог: |
2. Откройте страницу Солнце. Найдите выражение «планетной системы», расположенное в первом абзаце. На основе этого текстового фрагмента создайте гиперссылку, которая перенаправляет пользователя на страницу Основные сведения о Солнечной системе.

3. Сохраните изменения и проверьте правильность перехода по созданным гиперссылкам.
II. Создание внутренних гиперссылок
Внутренние гиперссылки позволяют совершать переходы в пределах веб-страницы.
Алгоритм создания внутренних гиперссылок.
Допустим, необходимо создать ссылку для перехода с конца страницы в ее начало:
1. Создаем якорь ⇒выделяем фрагмент текста, изображение в той части веб-страницы, куда планируется совершить переход;
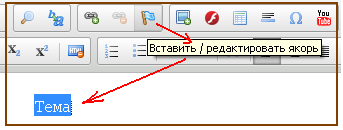
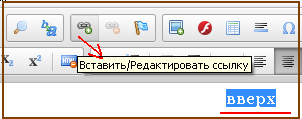
2. Выполняем команду Вставить/Редактировать якорь.
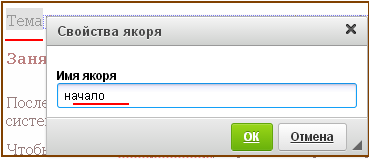
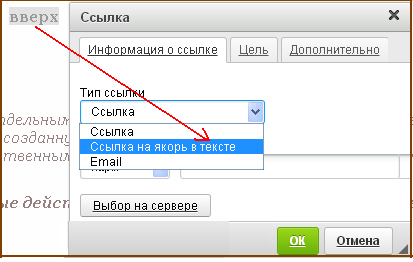
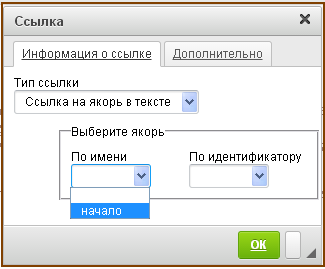
3. Выполняем следующие шаги:
 ⇒
⇒ ⇒
⇒
4. Выделяем фрагмент текста, изображение в той части веб-страницы, откуда планируется совершить переход;
5. Выполняем команду Вставить/Редактировать ссылку.
6. Выполняем следующие шаги:
 ⇒
⇒ ⇒
⇒
III. Организация удобной навигации по сайту
Кроме системы гиперссылок, которую разработчик проекта создает между отдельными веб-страницами, для организации удобной навигации по сайту служба Google Sites предлагает использовать боковую (вертикальную) навигационную панель, созданную по умолчанию при автоматизированной разработке сайта. Однако вид и размещение этой навигационной панели можно изменить в соответствии с собственными предпочтениями, а также предусмотреть отображение и настройку свойств горизонтальной навигационной панели.
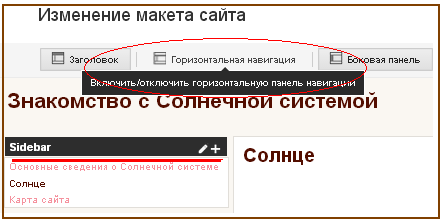
Чтобы изменить любой вид навигации, нужно нажать кнопку Дополнительные действия, а затем выбрать команду Изменить макет сайта, выполняется переход в область Изменение макета сайта.

Нажатием кнопок Горизонтальная навигация, Боковая панель, Заголовок можно назначать при необходимости отображение перечисленных элементов макета.
Рассмотрим, как выполнить эту задачу, на примере изменения горизонтальной навигационной панели.
1. Нажать кнопку Дополнительные действия, а затем выбрать команду Изменить макет сайта.
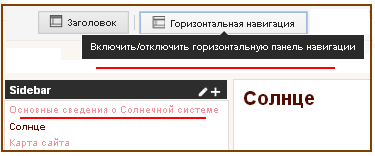
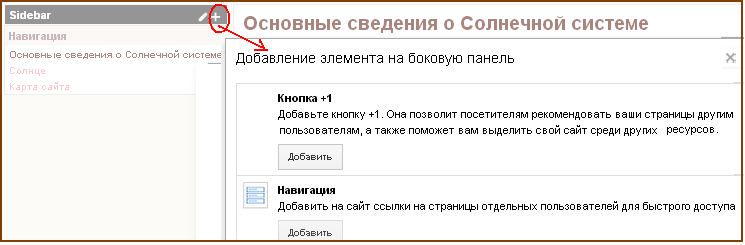
2. Нажать кнопку Горизонтальная навигация - Включить.
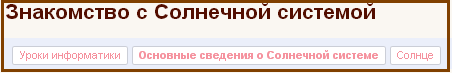
 итог:
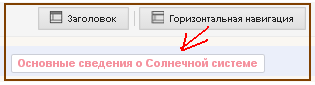
итог: 
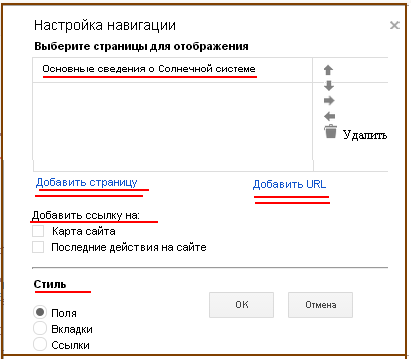
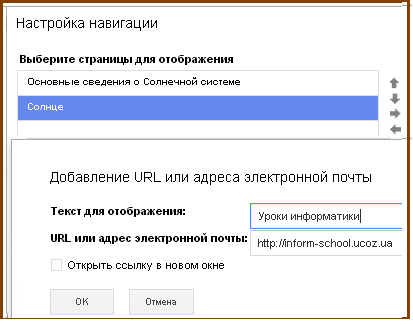
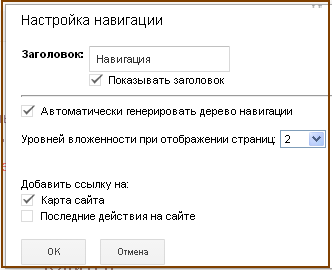
3. Если мы назначим редактировать ее содержание (выбрать появившейся первый пункт меню - у нас Основные сведения...), на экране появится окно Настройка навигации, в котором можно:
 ⇒
⇒  ⇒
⇒ 
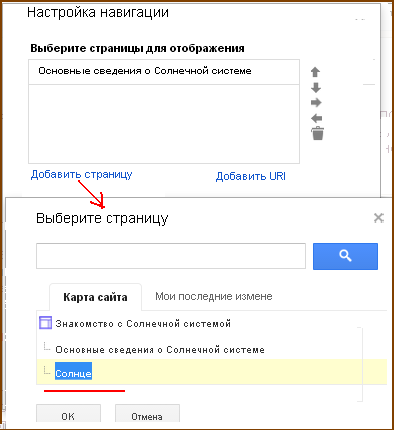
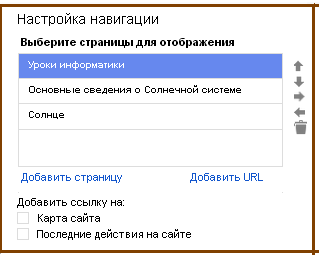
- добавить страницы в навигации (если нужно использовать другое название страницы, то добавляем ее URL-адрес и отмечаем новое название);
- изменить порядок размещения страниц в навигации (с помощью стрелок вверх / вниз);
 ⇒
⇒ 
- изменить уровень иерархии страниц (с помощью стрелок влево / вправо);
- определить стиль отображения горизонтальной навигационной панели (установлением переключателя в области Стиль).
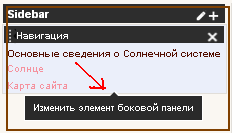
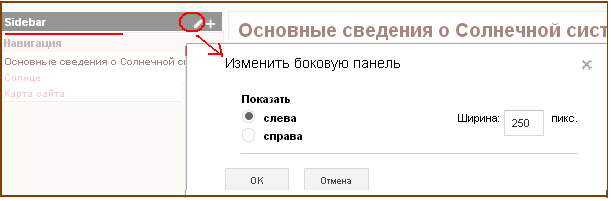
Свойства боковой навигационной панели настраивают полностью аналогично:
1. нажать кнопку Дополнительные действия, а затем выбрать команду Изменить макет сайта.
2.  ⇒
⇒
3. 
4. 
IV. Размещение сайта в Интернет
На самом деле ваш сайт размещен во Всемирной сети с момента его создания. Однако мы ограничили доступ к нему всем, кроме разработчика проекта. Поэтому, чтобы сайт стал доступен всем пользователям Интернета, нужно открыть доступ к сайту. Для этого надо :
1. Выбрать ссылку Дополнительные действия выполнить команду Управление сайтом.
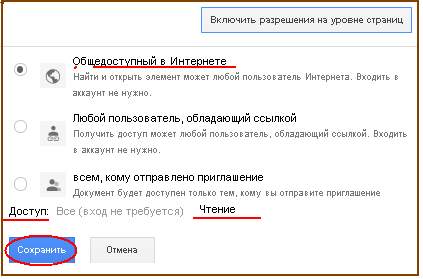
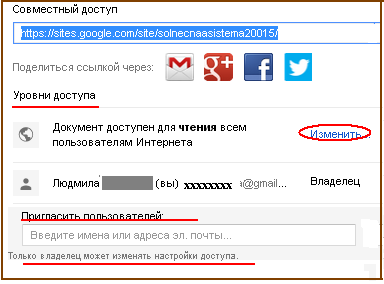
2. Нажав на ссылку Общий доступ и разрешение, в окне Совместный доступ в области Уровни доступа щелкнуть ссылку Изменить, чтобы изменить вариант доступа к сайту.
3. После этого с помощью установки соответствующего переключателя останется только назначить один из вариантов видимости (Общедоступный в сети; Любой пользователь, обладающий ссылкой; всем, кому отправлено приглашение).
 ⇒
⇒